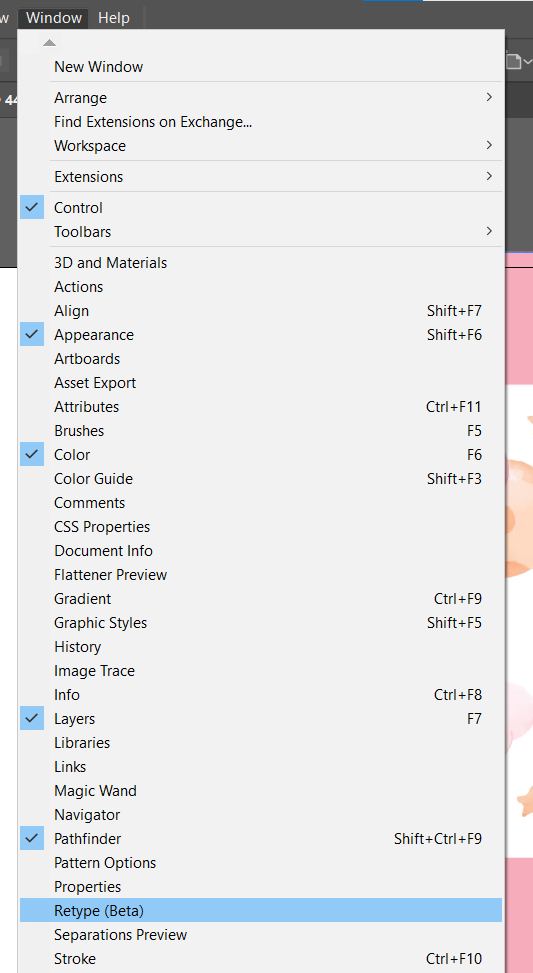
Select the image with text that you want to find a similar font for, then go to Window > Retype (beta). When the panel opens, click Enter Retype. Options will come up and choose which font you like the best. If you have more than one font in the image, just click on the different areas to get the various font recommendations.
My name is April, and I’ve been working in the graphic design field for 13+ years now. I love working with typography in Adobe Illustrator because there are so many tools that I can use.
This post will show you how to use the Retype Beta Tool in Adobe Illustrator. The Retype Beta Tool uses AI to source a similar font to what you have selected.
Let’s try it out!
Table of Contents
Key Takeaways
- The Retype beta tool uses AI to find similar fonts to text in a raster image in Illustrator.
- You can have more than one font in the image and it will give you suggestions for each instance.
- To get to the Retype beta panel, go to Window > Retype (beta) to open it.
- The Retype beta panel will keep the font suggestions for that selection unless you hit Escape.
How to Use the Retype Beta Tool in Adobe Illustrator
As a designer or hobbyist, when you see a font you like but can’t figure out the font name, it is excruciating! There is nothing better than the perfect font and Illustrator is trying to use AI to help find fonts for us.
The Retype Beta Tool offers five of the closest fonts and then you can click more to get even more options. Unfortunately, there is no guarantee to find the exact same font and remember this feature is still in beta testing.
Let’s see how this tool works.
Note: The screenshots from this tutorial are taken from Adobe Illustrator CC Windows version.
Step 1: Select the image with text that you want to find a similar font for.
Note: I will clarify “similar” because there is no guarantee of it being the exact same font. If your Retype beta panel is not open, go to Windows > Retype (beta).

Step 2: Make sure your image or outlined text is still selected, and click Enter Retype.

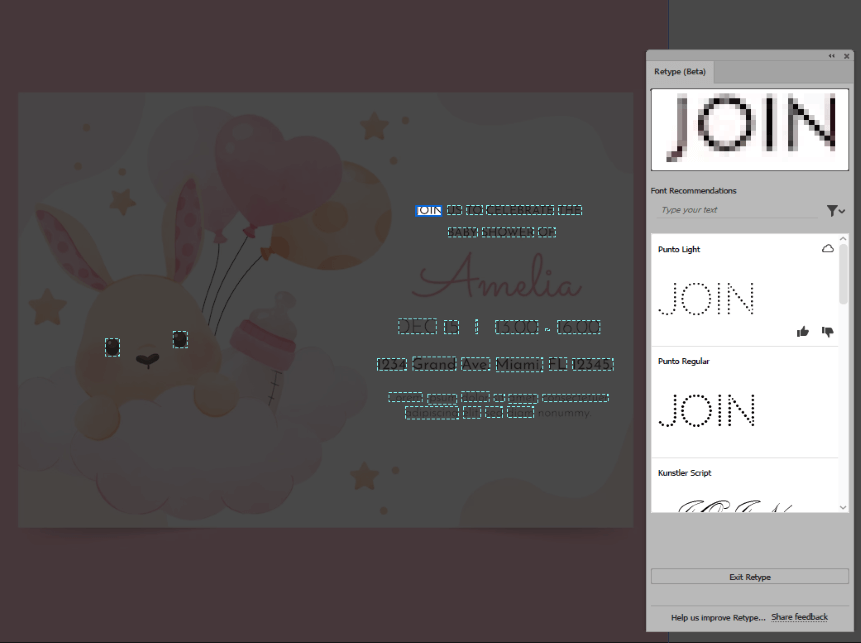
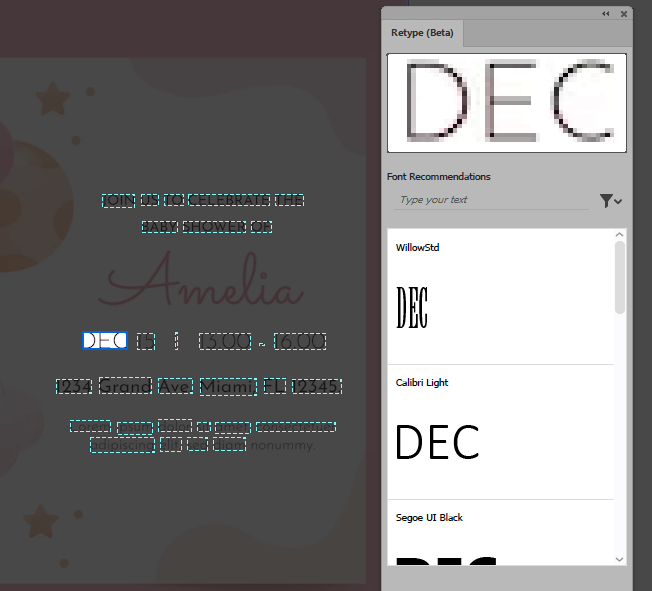
Step 3: The clarity of your image will affect the quality of your font matches as you can see in my sample. Because of the image I tried first, the pixelated text is being offered as a dashed line text even though it is not supposed to be.

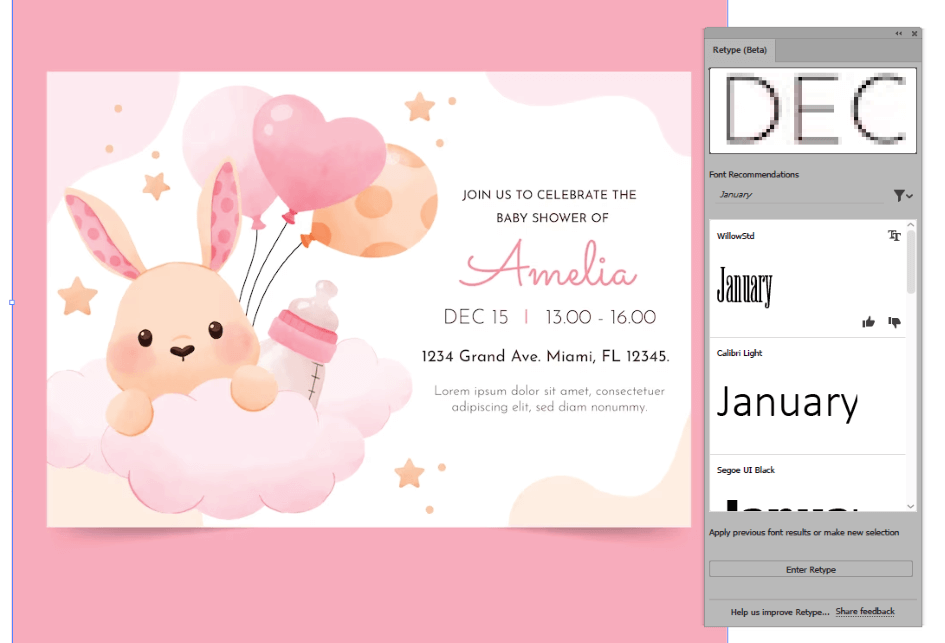
Step 4: Use your mouse to click through the dashed line boxes to see the different font options within your image.

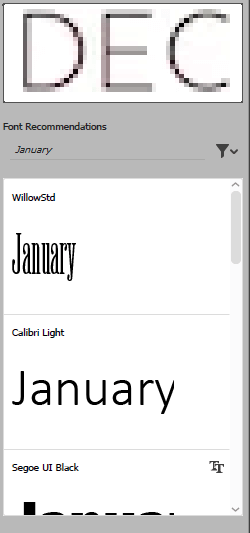
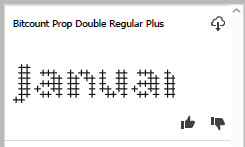
You can even type text within the Retype Beta panel to try out the font options before selecting them. Here I am typing January to see what font I like best.

You can also rate the result as good or bad when you hover and click the thumbs up or thumbs down.

Step 5: Press Escape to get back out of the Retype Beta mode and be able to make changes to your document again.

If you like the font, but it is not on your computer, when you hover it will show a small cloud button in the top right. This is the Creative Cloud button that lets you activate an Adobe font.

Once your font is activated, you are ready to type in Adobe Illustrator!

Beta Means Not-Yet-Perfected
As I was working through examples, my laptop Adobe Illustrator on Windows 10 would not actually run the Retype Beta properly. Below are some of the instances I encountered. Ultimately I had to use a Windows 11 desktop computer to get the feature to work properly.
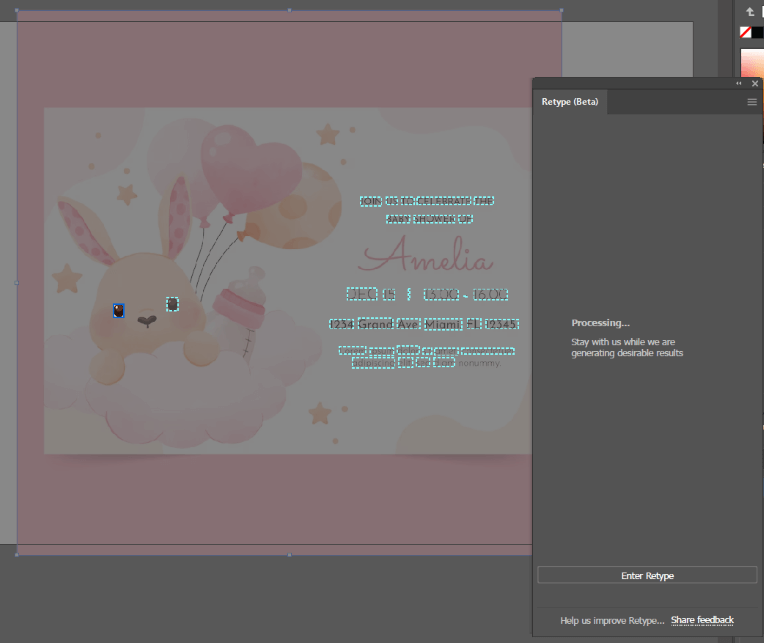
Example 1: With the same invitation, my laptop was unable to offer me any font options. It did recognize most of the text within the image but just kept trying to process and eventually, I stopped trying to wait for it to load.

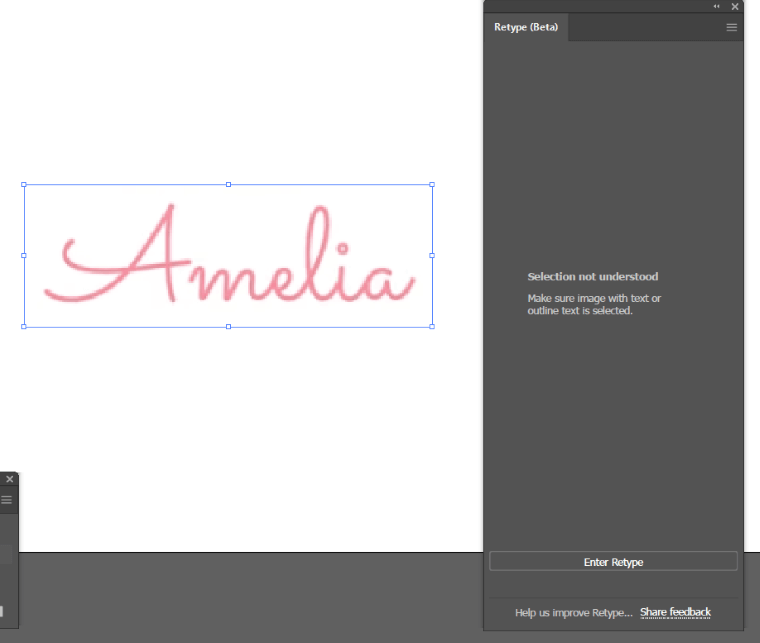
Example 2: For this example, neither computer wanted to recognize the Amelia text in the invitation. Adobe told me the selection was not understood. There is definitely room for improvement with the Retype Beta tool.

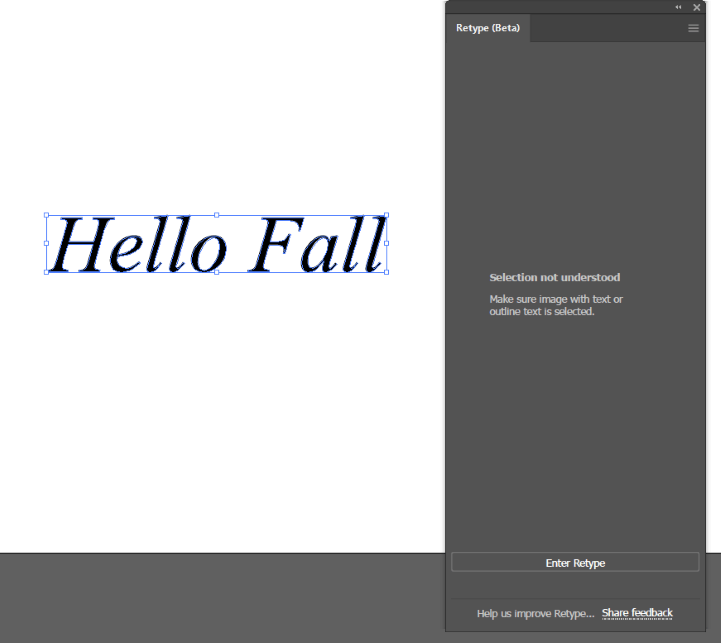
Example 3: Retype Beta is supposed to work on the outlined text, but neither of my computers could get font suggestions for this outlined text.
I chose a font that I knew was on my computer so I thought maybe it would be an easier match, but Retyp Beta couldn’t understand my selection unfortunately. I can’t wait to see the improvements as this feature advances!

Final Thoughts
The Retype Beta tool is a very awesome feature that I think most designers would be happy to try because it can take text from a raster image and offer similar font suggestions quickly.
The panel allows you to try out the fonts before you activate them (if they are not already on your computer). I wasn’t able to get the panel to work on my laptop, so it seems there is room for improvement, but Adobe is great with feedback and will most definitely keep working on this tool
Have you tried the Retype Beta Tool in Illustrator? Did you come across any issues when using the tool? Let me know in the comments below.
About April Ahlders