Adding a link to text is such an easy task to do when you’re working on (text-based) documents and emails, but in Adobe Illustrator, it’s completely a different story.
There isn’t a quick action that you can add hyperlinks to text in Adobe Illustrator and the steps are somewhat complicated (for new users).
You might’ve seen a couple of ways to add hyperlinks in Illustrator, such as using the Attribute panel or Slice Tool, but honestly, after trying out all the methods myself, there is only one best way to add hyperlinks to text and images in a non-destructive way.
In this tutorial, I’m going to show you the best and easiest way to add Hyperlinks to text and images in Adobe Illustrator.
Note: Screenshots from this tutorial are taken from Adobe Illustrator CC Mac version. Windows or other versions can look different.
How to Add Hyperlinks to Text or Images in Adobe Illustrator
You know that even if you typed out an URL in Adobe Illustrator when people click on it, it wouldn’t open the web page, right? If you want to make it a clickable option, you need to add hyperlinks to the text.
This method that I’m going to show you, works exactly the same whether you’re adding hyperlinks to images or text. Follow the steps below to add hyperlinks in Adobe Illustrator.
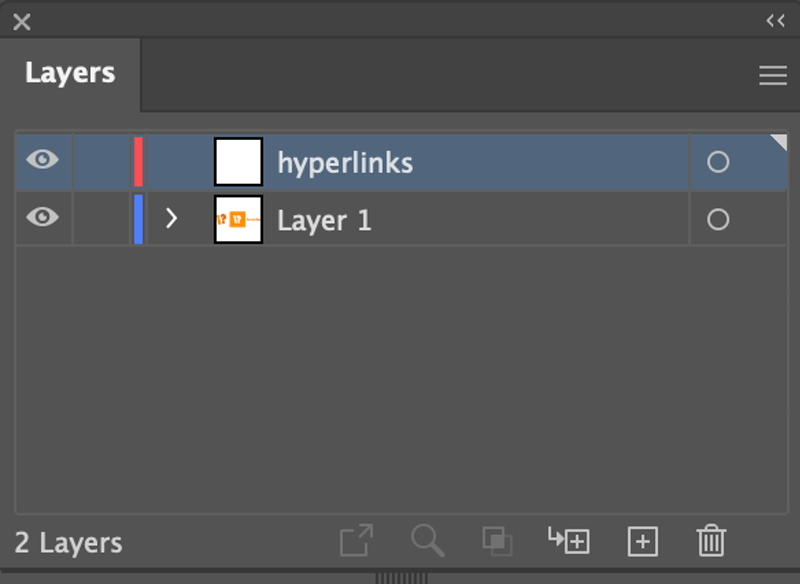
Step 1 (Optional): Create a new layer. This will be the layer to which you’ll be adding the text of the hyperlink.

Although this step is optional, it’s highly recommended, especially if you’re adding multiple hyperlinks in the same artwork, because it makes it easier for you to manipulate the opacity all at once.
Step 2: Select the Type Tool from the toolbar or use the keyboard shortcut T to activate the tool.
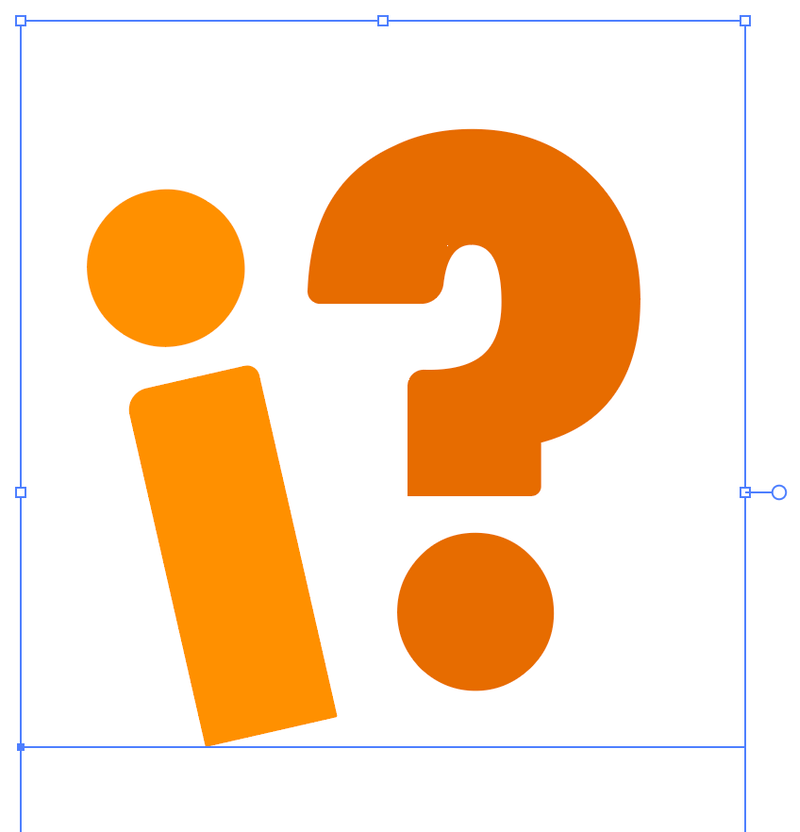
You can click on the artboard to add text and type in the URL you want to link to or copy the URL and paste it into the text box directly. For example, I want to add a hyperlink to the images so that when you click, it takes you to IllustratorHow, so I typed “illustratorhow.com”.

Don’t worry about the font, character style, or color, you’ll see the trick later on 😉
Step 3: Select the URL text and place it together with the text or image you want to add the hyperlink to. You might have to adjust the size of the text box of the URL to fit exactly the text area so that when people click on any part of the text area, it takes them to the link.

It’s okay to distort the text.
It works exactly the same if you’re adding hyperlinks to text instead of images. You just need to adjust the hyperlink text box to cover the whole text you want to add the link to.

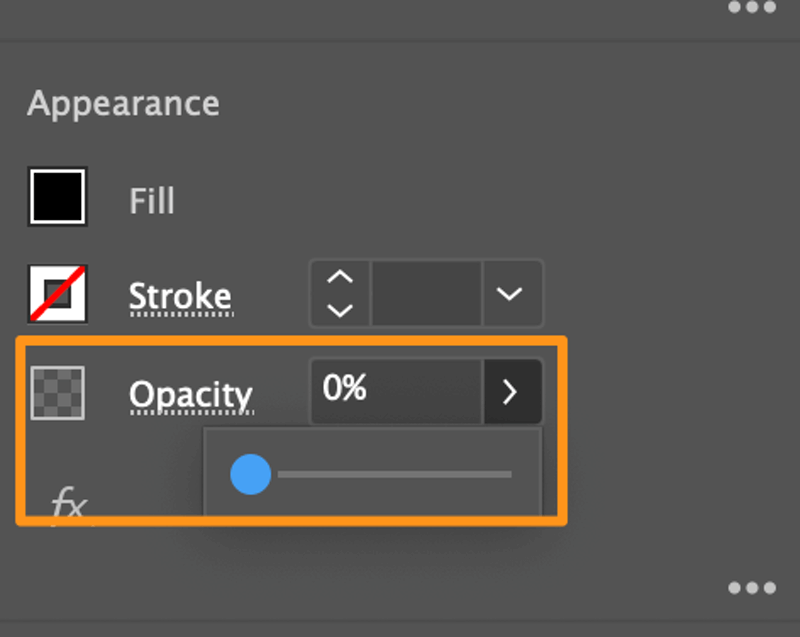
Step 4: hyperlinks layer and change the opacity to 0%. If you’re only adding one hyperlink, you can also select the link’s text box directly.

Now you won’t see the text, but if you click on the area where you placed it, you’ll see the text box.

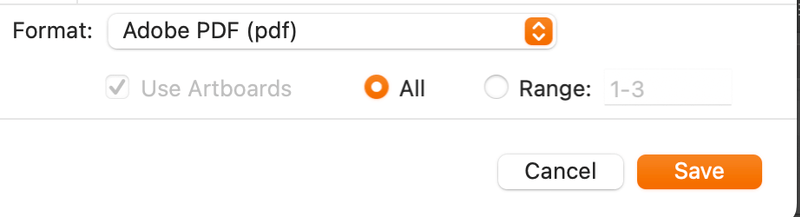
Step 5: Go to the overhead menu File > Save As and choose to save the file on your computer instead of the creative cloud.
Then choose Adobe PDF (pdf) as the file format and click Save.

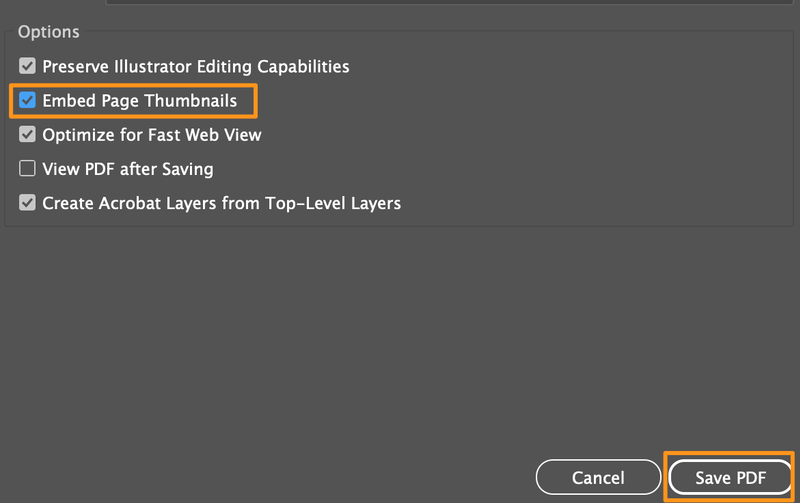
Make sure the Embed Page Thumbnails option is checked and click Save PDF.

That’s it! You can open the PDF file and test it out.
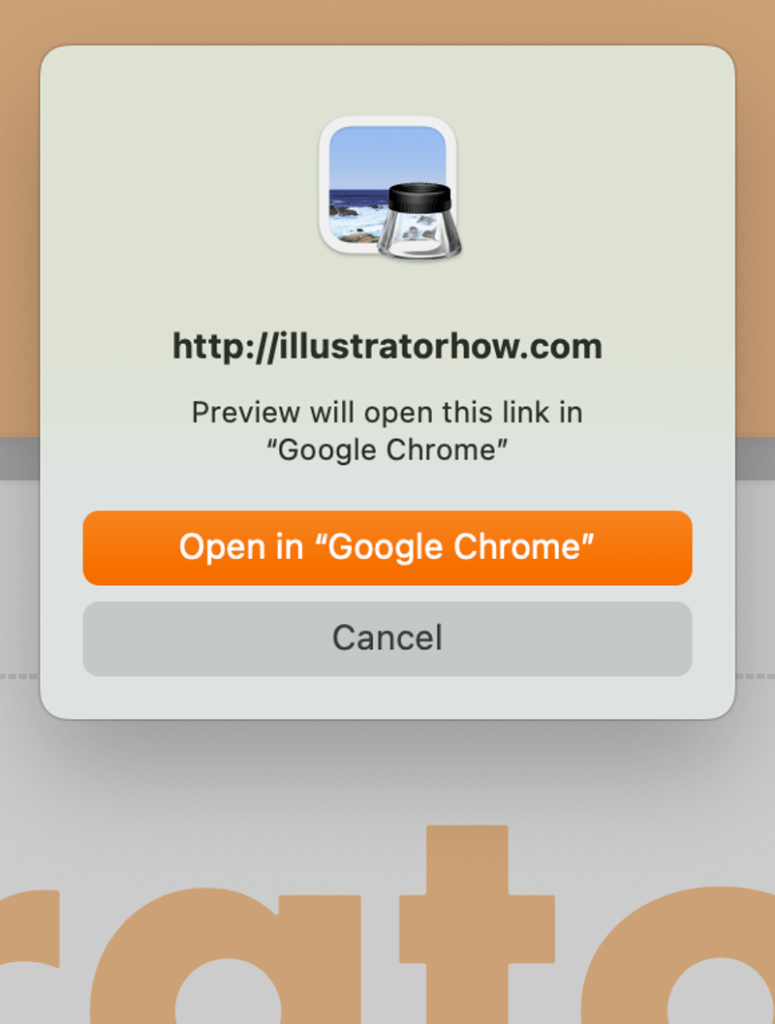
If you click on the image or text where you place the hyperlink text now, it will take you to the URL you added in Step 2.

Conclusion
The easiest and least confusing way to add a hyperlink in Adobe Illustrator is the method I showed you in this tutorial. A quick sum up of the steps is: Type in the URL, place it on top of the object you want to link to, make the URL transparent, and save the Illustrator file as a PDF.
About June Escalada
Rich
I struggled with Illustrator 25 to get this to work, but I found workarounds to the problems, which I’ll share here:
I’d created a text document with hidden links throughout it, positioned in the way this tutorial describes.
PROBLEM A: When I saved as PDF and it opened in Apple Preview, the text beneath the invisible link text was getting blended into the URL, as though Preview was just seeing all text displayed rather than just one of the layers. The link therefore failed.
SOLUTION A: I rotated the links 180 degrees, so they’re upside-down, and that confused Preview enough to ensure the links weren’t garbled.
PROBLEM B: Long URLs squashed on top of a very short label could become garbled, causing the link to fail.
SOLUTION B: I used a URL shortening website to change very long links into very short ones, ensuring no garbled URLs.
It seems ridiculous I had to do any of this, but there you are…
June Escalada
Thanks for sharing!
Scott Lorenz
Excellent! A simple and elegant solution. Your method is by far the simplest method I have seen, absent Adobe creating a menu selection for hyperlinks. Before seeing your method I had decided to create the links via Acrobat after saving my work to PDF. I am designing a complex flowchart, and that would have been a nightmare. This will allow me to create and organize my links and change them in the original creation if I need to modify them later.
June Escalada
Hey Scott, thanks for sharing. Yeah, I definitely think that Illustrator should develop an easier method to add hyperlinks soon, it just seems to be such a basic feature it should already have, right?
mando
I’m using Illustrator 2023 (version 27.3.1)
It doesn’t work. The hidden text is there but it doesn’t work as a link
June Escalada
Hi Mando, sorry to hear that it doesn’t work.
Just to make sure, the Embed Page Thumbnails option is checked when you save the file as PDF?
Lukas
Yeah, it’s definitely not working anymore
Conrado
I think it is a Acrobat issue. It works if you open the pdf in Chrome but not in Acrobat Pro (windows).
Collin
This doesn’t work. The text of the URL gets mangled when you click on it in the PDF. Here’s how I solved it: the text underneath (that you want to show), convert text to shapes/outlines. That did the trick.
June Escalada
Hmm, it worked for me, I’ll take a look to see if anything changes. Thanks for sharing your alternative solution though!
Christine
It did not work for me either.
June Escalada
Hi Christine, sorry to hear that.
And you checked the Embed Page Thumbnails option?
John
Does this method cause accessibility issues with screen-readers for visually impaired folks? I’d imagine the text is still recognized by screen readers and may cause confusion or frustration for longer URLs.
h
Hi thank you so much it helped me a lot.
June Escalada
I’m glad it helped.
ROFAIDA
The feature is working only when i open pdf file from laptop ,
when i send pdf via WhatsApp the link is not clickable why ?
June Escalada
Hmm, I haven’t tried to click the file on WhatsApp, Let me look into that.
Dawn
Hi – This worked for me when I have link text overlayed on text. But when I tried to overlay link on top of a round shape, it did not work. I had to distort the link text to 2000% vertical scale (did not allow text to wrap in order to avoid auto hyphens). Is there a point when it is distorted too much? Thanks!
June Escalada
Hi Dawn, what do you mean by “is there a point”?
Thomas D. Jnr
Great!
I needed to attach a link to my portfolio. This really helped.
Thanks!
June Escalada
You’re welcome Thomas!
Ara
Thanks June, I tried this method and it is clickable but it doesn’t take you to the intended page. So I applied it to a button that would allow users to join a particular WhatsApp group but when you click it, it takes you to just WhatsApp, not the particular group.
Do you think I can do anything different for it to work?
June Escalada
Hi Ara, then it might be the problem with the link you embed. Have you checked if the group link works?
Shahroz
It opens the URL but not in a new tab. Any solution?
June Escalada
Hi Shahroz, have you tried the browser settings?
Pooja
Thank you for sharing this helpful tutorial on adding hyperlinks in Adobe Illustrator! Your step-by-step explanation simplifies the process and makes it easy to follow. This method indeed seems straightforward and efficient, ensuring that users can seamlessly navigate to linked objects. Your contribution will undoubtedly assist many Illustrator users in enhancing their projects with interactive elements.
June Escalada
Hi Pooja, you’re welcome! Happy to hear you find it helpful 🙂
Nadia
Wow. It’s 1.30AM and you just saved my life (or my time, which is pretty much the same). Thank you!!
June Escalada
You’re welcome, Nadia!