After spending hours designing a logo, you’ll want to show the best of it, so it’s important to save the logo in the right format for different uses such as digital or print. Saving the logo in a “wrong” format might cause poor resolution, missing text, etc.
In this tutorial, you’ll learn how to save and export a logo including how to finalize the logo for export. Additionally, I’ll share some tips on the different logo formats, and when to use them.
Note: the screenshots from this tutorial are taken from Adobe Illustrator CC Mac version. Windows or other versions can look different.
Table of Contents
How to Save a Logo as a Vector File in Adobe Illustrator
The best way to save a high-quality logo is by saving it as a vector file because as long as you don’t rasterize it, you can scale the logo freely without losing its quality.
When you design and save the logo in Adobe Illustrator, it’s already a vector file, because the default format is .ai, and .ai is a vector format file. You can also choose other vector formats such as EPS, svg, and pdf. Yes, you can edit a PDF file in Adobe Illustrator too!
There’s an important step before you save a logo as a vector file – outline the text. You MUST outline your logo text to finalize the logo before you send it to someone else. Otherwise, someone who doesn’t have the logo font installed will not see the same logo text as you.
Once you outline the text, go ahead and follow the steps below to save or export it as a vector file.
Step 1: go to the overhead menu File > Save As. I’ll ask you whether you want to save the file on your computer or Adobe Cloud. You can only choose the format when you save it to your computer, so choose On your computer, and click Save.
After you click Save, you can choose where to save your file on your computer and change the format of the file.
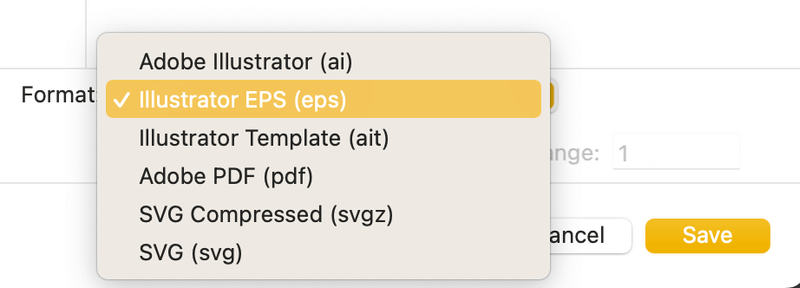
Step 2: Click the Format options and choose a format. All the options here are vector formats, so you can choose any one that you need and click Save.

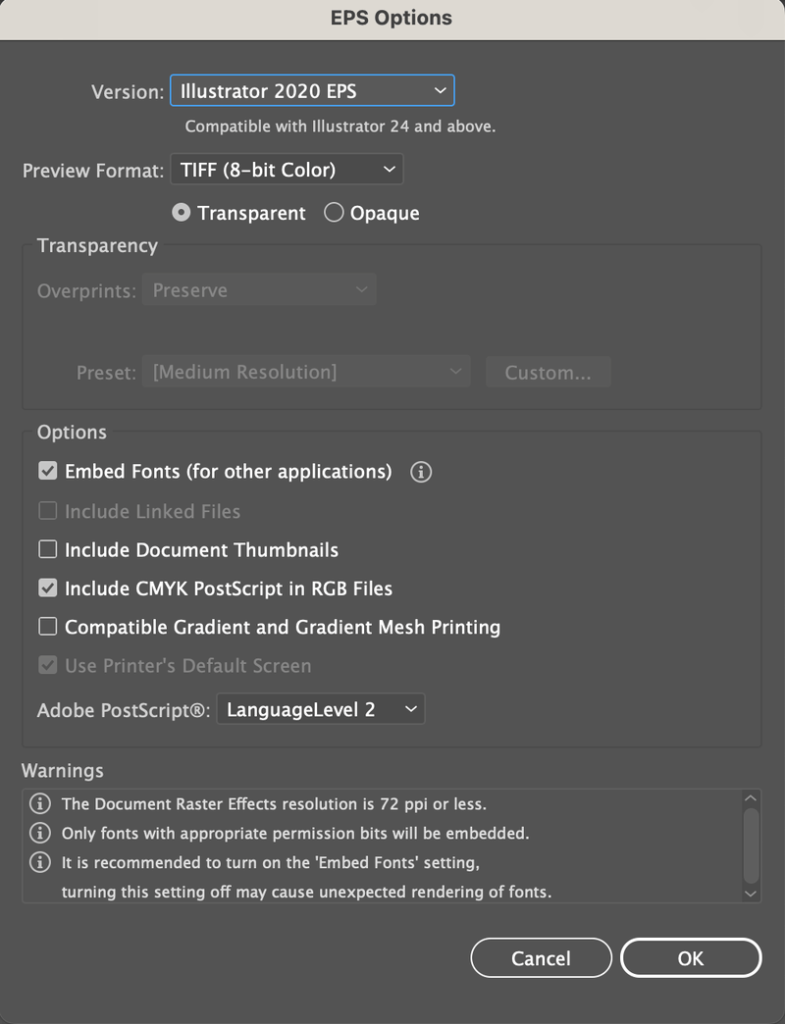
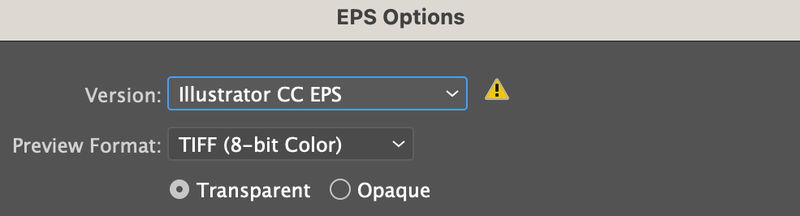
Depending on which format you choose, the next setting windows will show different options. For example, I’m going to save it as Illustrator EPS (eps) so the EPS options will appear. You can change the version, preview format, etc.

The default version is Illustrator 2020, but it’s a good idea to save the file as a lower version just in case someone with an Illustrator version lower than 2020 cannot open the file. Illustrator CC EPS works for all CC users.

Click OK once you’re done with the settings and you’ve saved your logo as a vector.
Here’s a quick check-up to see if it works. Open the EPS file and click on your logo and see if you can edit it.

How to Save a Logo As a High-Quality Image in Adobe Illustrator
If you need an image of your logo for uploading to your website, you can also save it as an image instead of a vector. Even though your logo will be rasterized, you can still get a high-quality image. Two common image formats are jpg and png.
When you save a logo as an image, you’re actually exporting it, so instead of going to the Save As option, you’d go to the Export option.
Follow the steps below to export a logo in Adobe Illustrator.
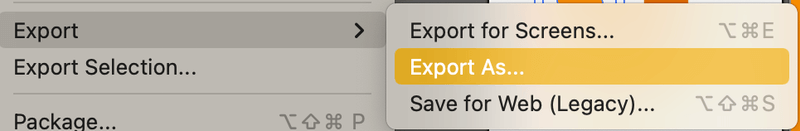
Step 1: Go to the overhead menu File > Export > Export As.

It’ll option the export window, and you can choose the format and artboards to export.
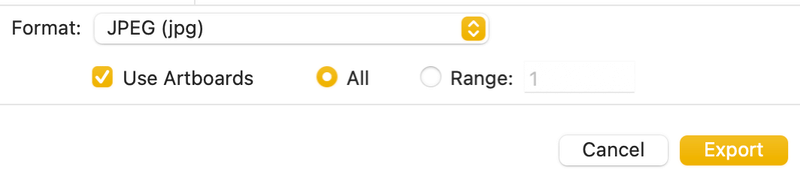
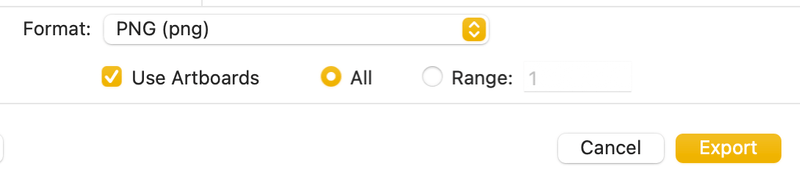
Step 2: Choose an image format, for example, let’s save the logo as a jpeg, so click JPEG (jpg).
Make sure the Use Artboards option is checked, otherwise, it’ll show the elements outside the artboards.

If you don’t want to export all artboards, you can choose Range instead All, and input the sequence of artboards that you want to export.
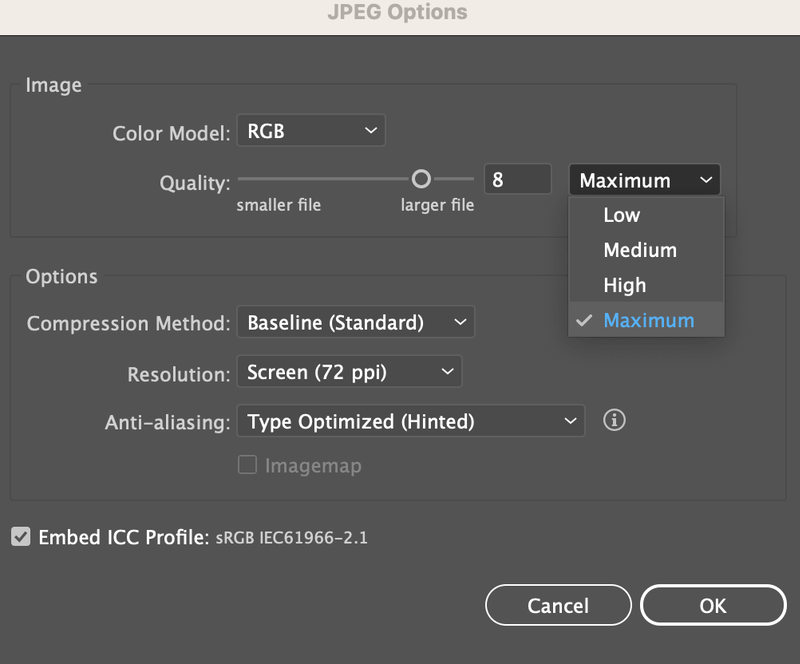
Step 3: Click Export and you can change the JPEG Options. Change the quality to High or Maximum.

You can also change the resolution to High (300 ppi), but honestly, the standard Screen (72ppi) is good enough for digital use.

Click OK.
If you want to save the logo without a white background, you can save the file as a PNG and choose a transparent background.
How to save a logo with a transparent background in Adobe Illustrator
Following the same steps as above, but instead of choosing JPEG (jpg) as the file format, choose PNG (png).

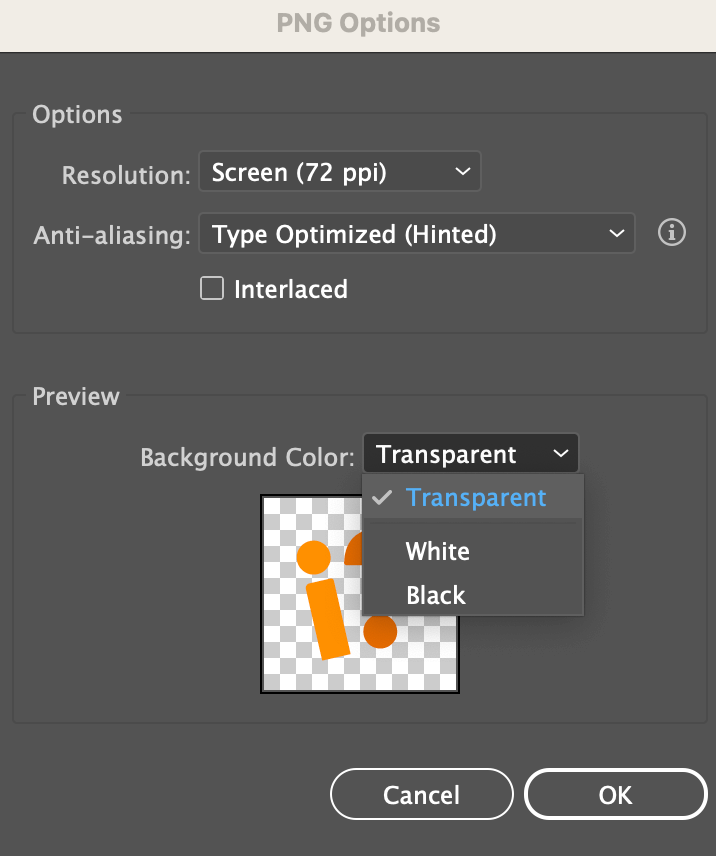
In the PNG Options, change the background color to Transparent.

Which Format Should You Save Your Logo
Not sure which format to choose? Here’s a quick sum-up.
If you’re sending the logo to print, saving the vector file would be best because print work requires high-quality images. Plus, the print shop can adjust the size or even colors on a vector file accordingly. As you know what we see on screen can be different from what it’s printed.
If you’ll be editing your logo in other software, saving it as an EPS or PDF can be a good idea because it preserves the design in Adobe Illustrator and you can open and edit the file in other programs that support the format.
For digital use, logo images are best because they are smaller files, and you can easily share the file with anyone.
Final Thoughts
How to save or in which format to save your logo depends on what you’re going to use it for. Two important notes:
- It’s important to finalize your logo when you save it as a vector file, make sure to outline the logo text.
- Check Use Artboards when you save/export your logo as images.