You can make a pattern from an image or create your own pattern based on the shapes you designed. Got the image/design ready? Go to Object > Pattern > Make.
I was using the “dumb” way to create patterns by duplicating and moving around objects before realizing there was a pattern-making feature. It’s okay, we all started from zero. What matters is that we learn and grow.
In this tutorial, you will learn how to make and edit a pattern in Adobe Illustrator by following the easy steps below.
Note: the screenshots from this tutorial are taken from Adobe Illustrator CC Mac version. Windows or other versions can look different.
Step 1: Create the shapes that you want to make the pattern of. If you have an existing image, that would work as well, but later you’ll have less flexibility for editing raster images.
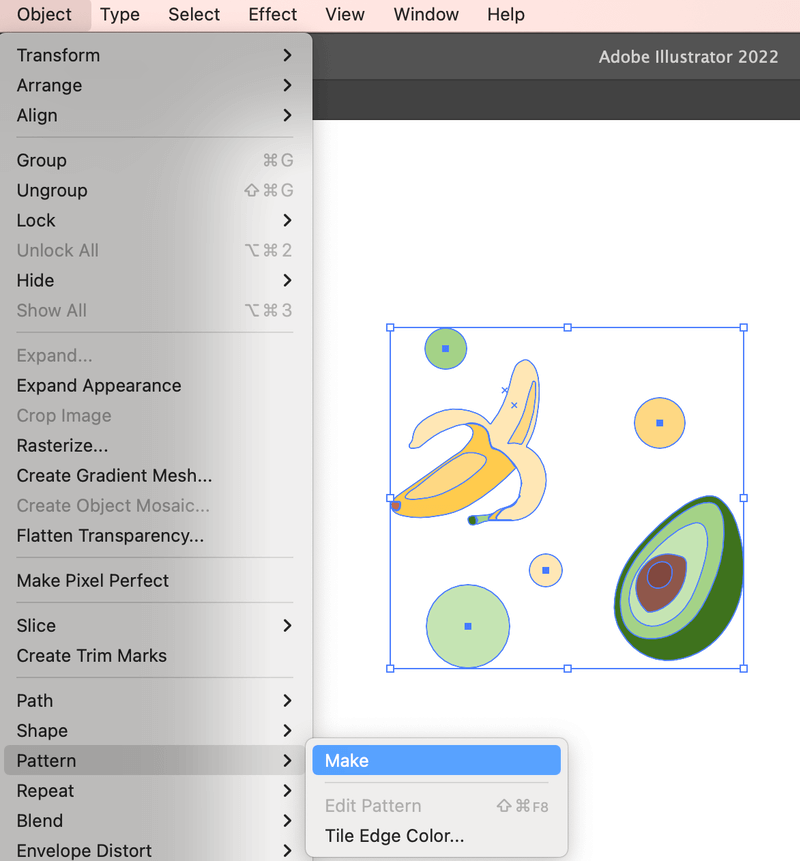
For example, I want to make a pattern from these objects.

Step 2: Select the image or shapes and go to the overhead menu Object > Pattern > Make.
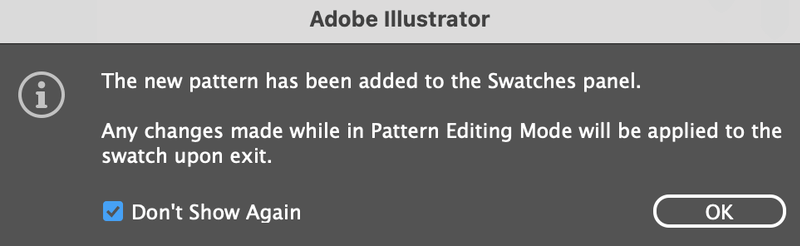
You’ll see this window telling you that your new pattern is added to the Swatches panel, etc.
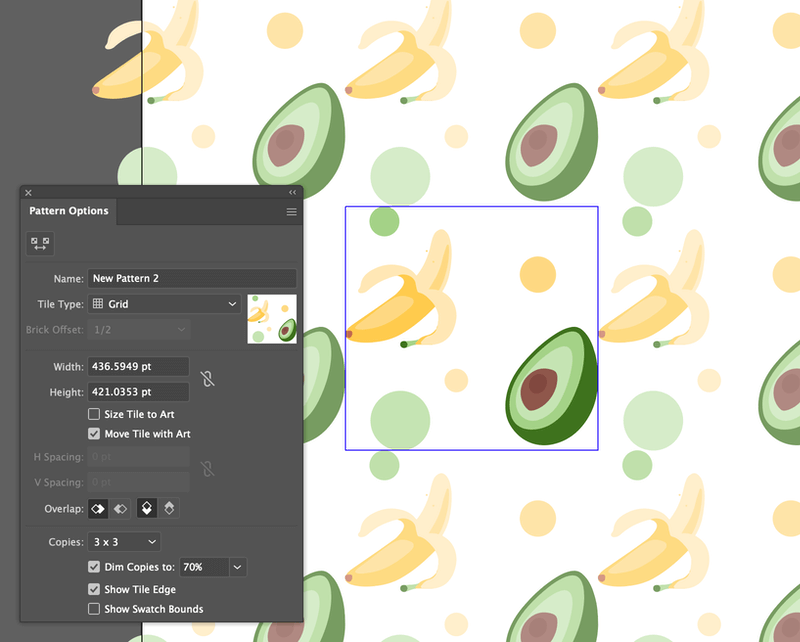
Now you’ll see the pattern in your document and a Pattern Options dialog box.

The box in the center showing the shapes you selected, is the Tile Type. In the next step, you’ll see the options to edit the pattern based on the tile type.
If you’re happy with how the pattern looks right now, you can skip Step 3.
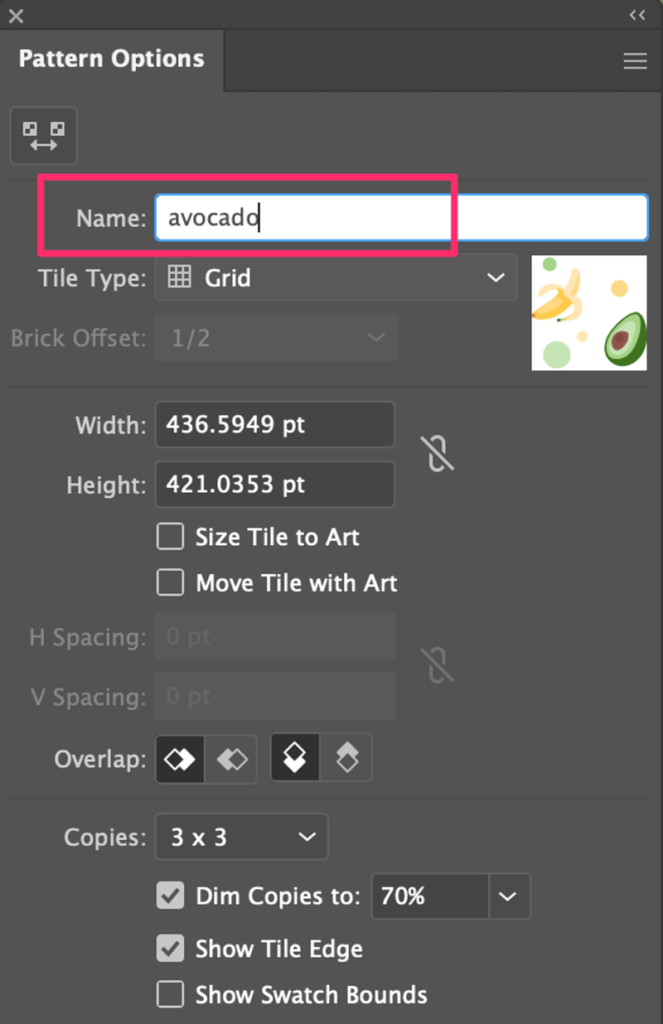
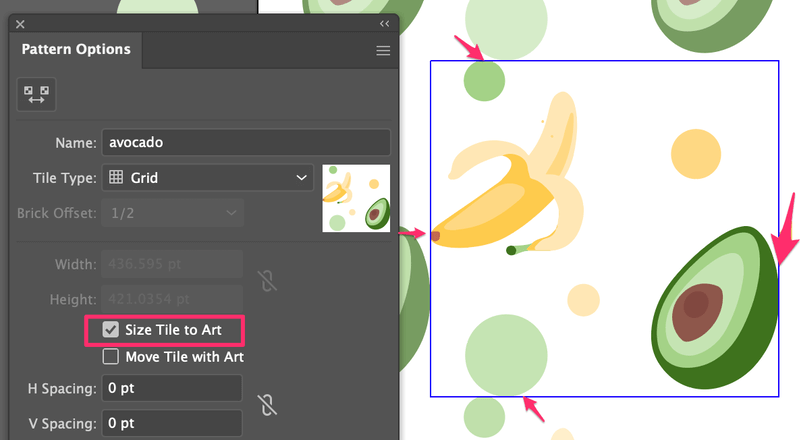
Step 3 (Optional): Adjust the settings on the Pattern Options dialog box. You can start by changing the name of the pattern.

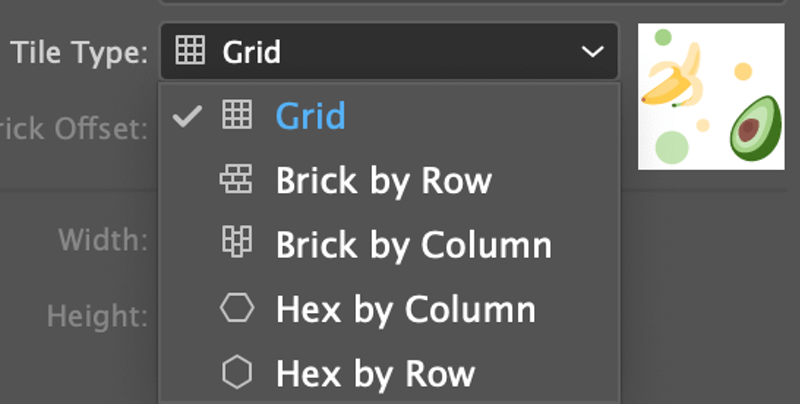
Choose the Tile Type. It determines how the pattern will show. The default is Grid, which is a pretty common option, so you can keep it as is it.

The Width and Height refer to the size of the tile-type box.
If you check Size Tile to Art, the box will attach to the artwork edges closest to the box.
If you want to add some spacing, you can put the H Spacing and V Spacing values. If you put a negative value, the shapes can overlap.
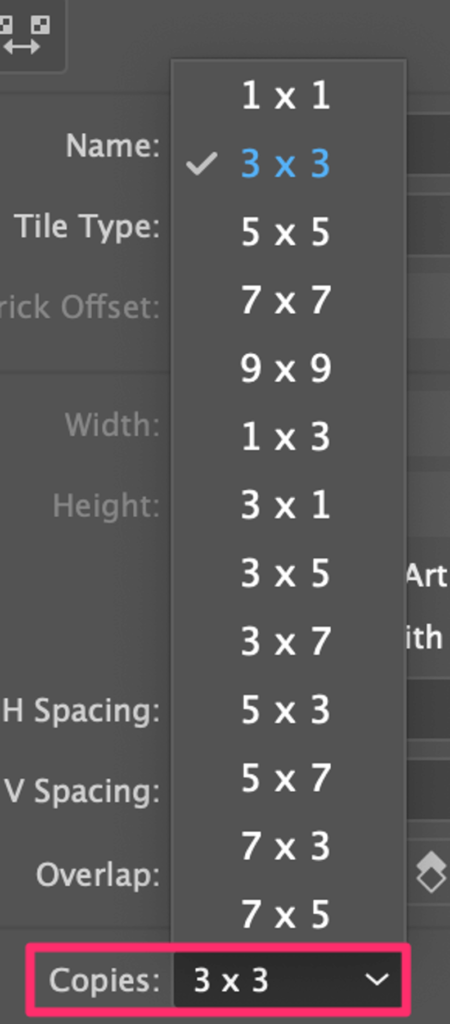
Choose the copies of tile type, the default one is 3 x 3, you can add more if needed.

Explore the options, and when you’re happy with how the pattern looks, go to the next step.
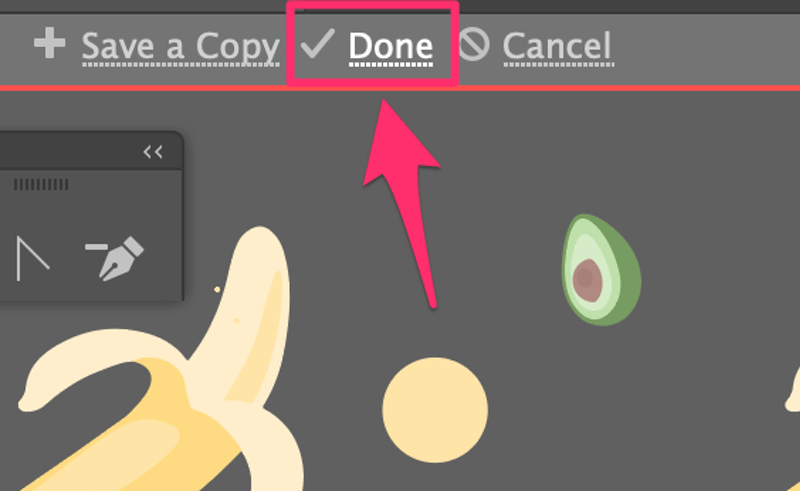
Step 4: Click Done on top of the document window.

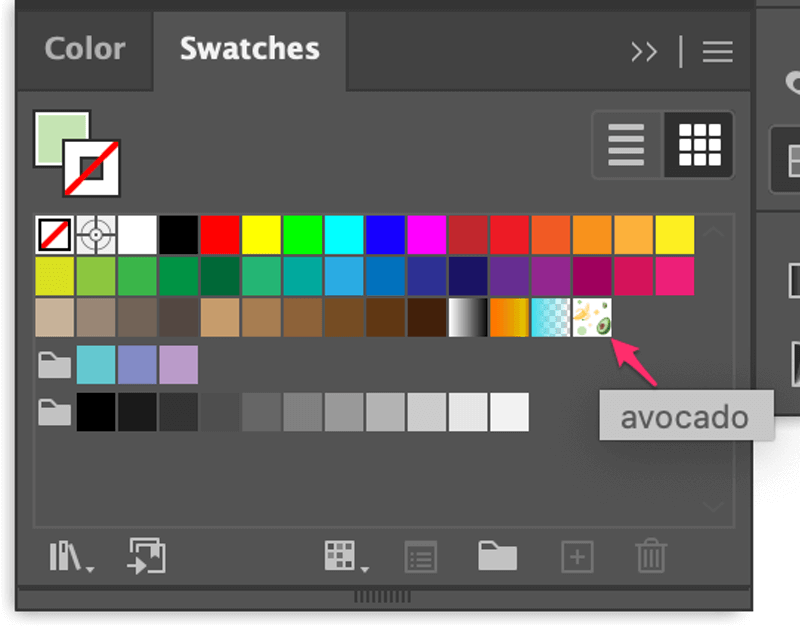
The pattern will disappear from your window, but you can find it on the Swatches panel.
Another way to add your custom pattern to Swatches is simply to select the objects (of your pattern) and drag them directly to the Swatches panel.
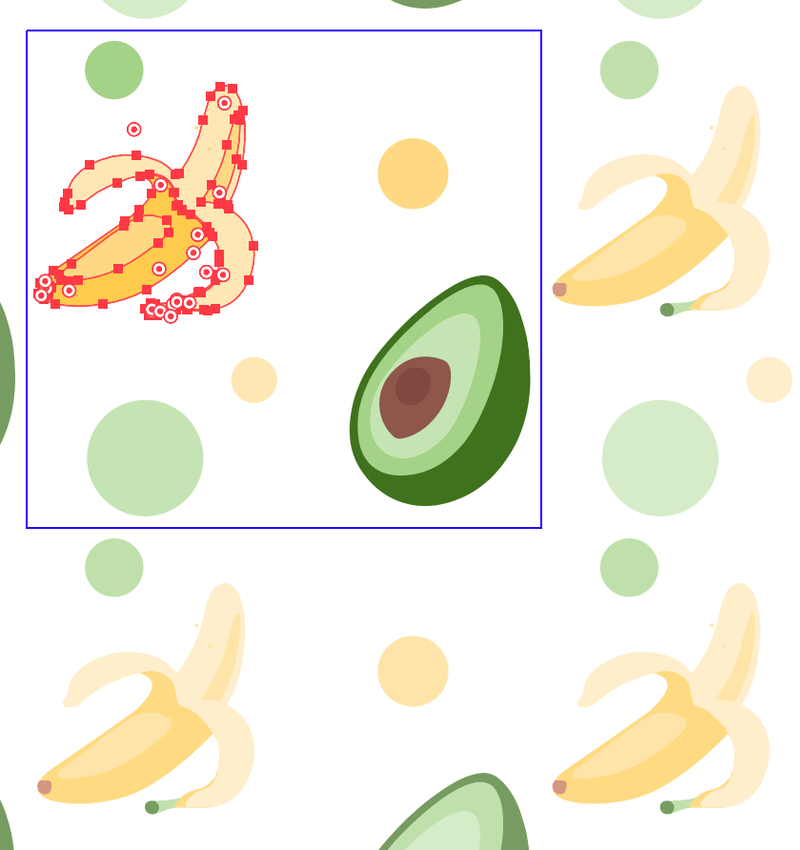
You can edit the pattern even after it’s created. Simply double-click on it from the Swatches panel and it’ll open up the Pattern Options window again.
If you want to edit a specific object on the pattern, just click on the one within the tile type and edit it. You’ll see that the rest of the pattern will follow the changes you made to the object in the tile type.

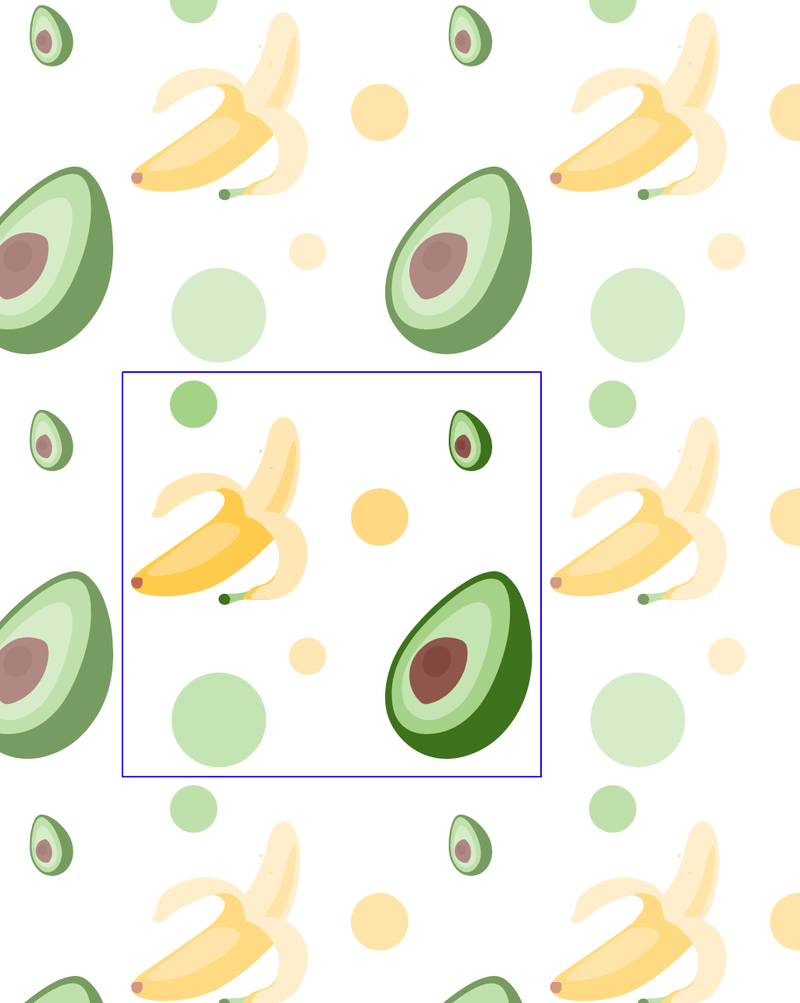
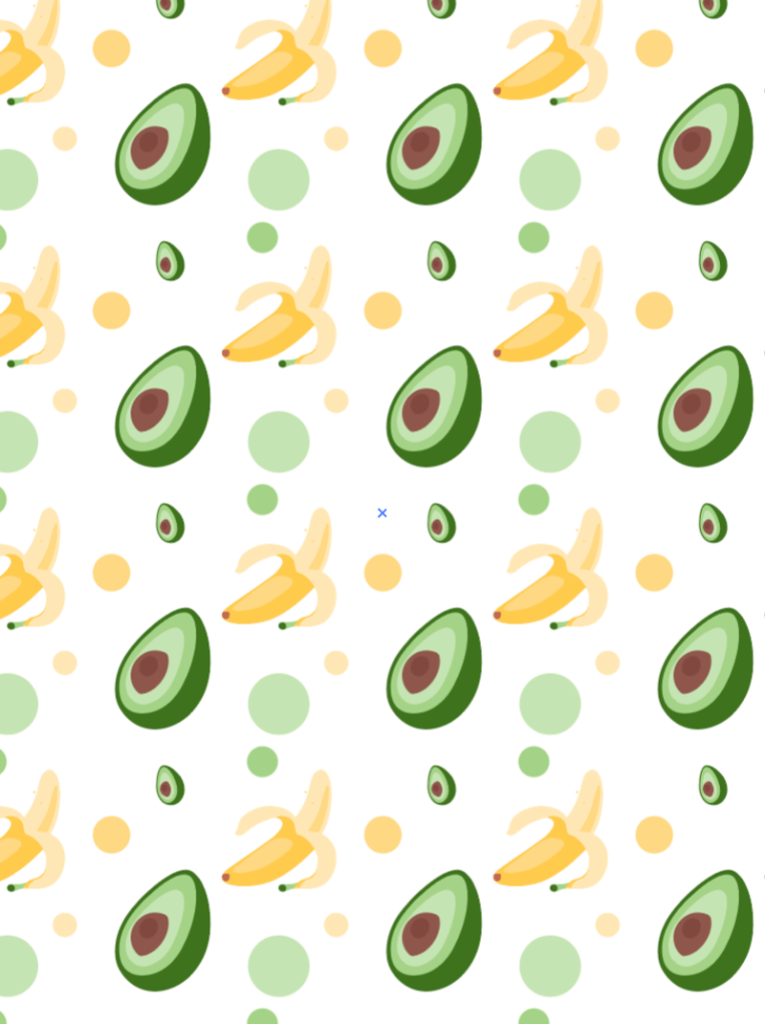
For example, I resized the banana and added an extra smaller avocado to fill up the space.
Note: you won’t be able to edit part of the pattern on a raster image.

Try it out! Create a shape and choose the pattern to fill.

Like the pattern and want to save it for future use? Read: How to Save a Pattern in Adobe Illustrator
Conclusion
You can create a pattern from vector or raster images, but you can only edit the objects in the tile type when the image is a vector. When you make a pattern from vector shapes, make sure to select all shapes so that your pattern doesn’t have anything missing.
About June Escalada






Ammad
this is really bad i could not understand a single bit
June Escalada
Sorry to hear. How can I help?
André
Ammad should read through it again. I’m a noob, and it worked perfectly!!
Thanks !!
June Escalada
Hi Andre! Glad it worked!
Herman
That was very useful, thanks a lot, June.
June Escalada
You’re welcome, Herman!
Happy new year!
John
The easiest description on how to make a pattern in illustrator.
You made my evening.
Thanks.
June Escalada
Hi John, I’m happy it helped.
Abdu
Thank you . I am new to graphic design , i am from ethiopia