Want to edit a raster image? Sorry, there isn’t much you can do in Adobe Illustrator unless you vectorize it first. What does it mean to vectorize? A simple explanation would be: converting the image to lines and anchor points.
Vectorizing the format can be pretty easy, you can do it from the Quick Actions panel, and it doesn’t take much effort. But if you want to turn a raster image into a vector graphic, that’s another story.
Actually, many vectors and logos are made by vectorizing a raster image because it’s much easier than drawing from scratch. I’ve been working as a graphic designer for ten years. I found that the best way to practice making vector graphics is by tracing them using the pen tool.
In this tutorial, I’m going to show you two ways to convert a raster image into a vector image using the Pen Tool and Image Trace.
Let’s get started with the easier option, Image Trace.
Note: the screenshots from this tutorial are taken from Adobe Illustrator CC Mac version. Windows or other versions can look different. When using keyboard shortcuts, Windows users change the Command key to Ctrl, Option key to Alt.
Method 1: Image Trace
This is the easiest way to vectorize a raster image when the image isn’t too complex or you don’t need the image to be exactly the same. There are different tracing options that can create different results. Let’s take a look at a couple of examples.
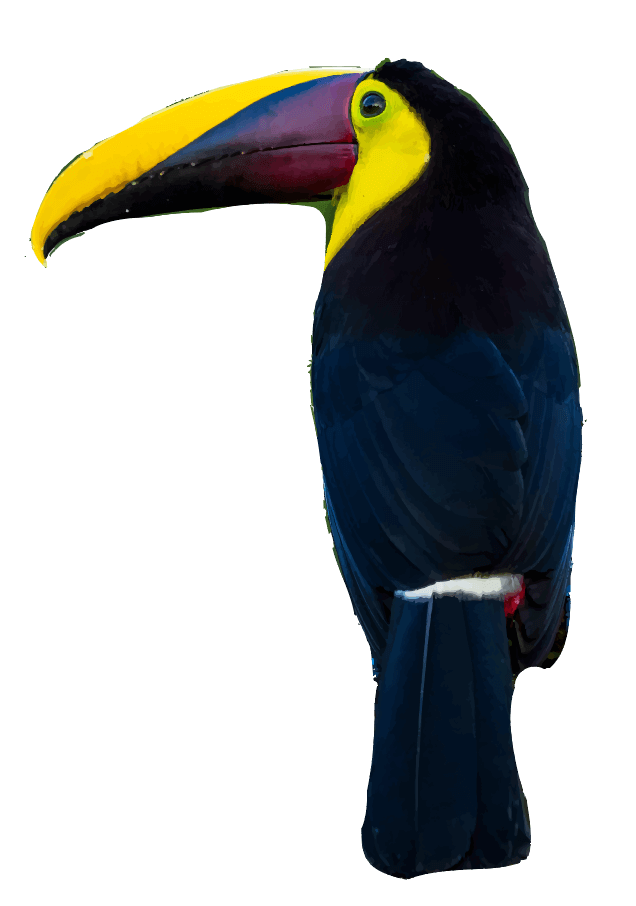
Step 1: Place the raster image in Adobe Illustrator and embed the image. I’m going to use this bird image to demonstrate.

When you select the image, you’ll see the Image Trace option under the Properties > Quick Actions panel. But don’t click on it just yet.

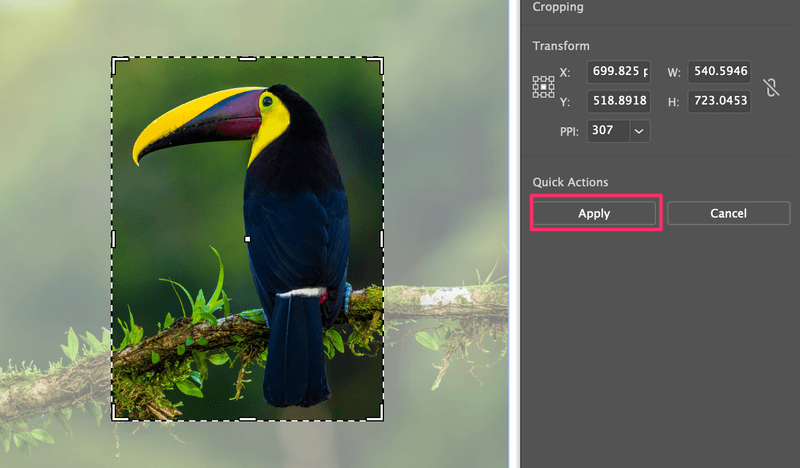
Step 2: Click on the Crop Image option and crop the image to the size and area that you want to vectorize. Click Apply.
Now you can trace the image.
Step 3: Click Image Trace and choose an option for how you want to trace the image.

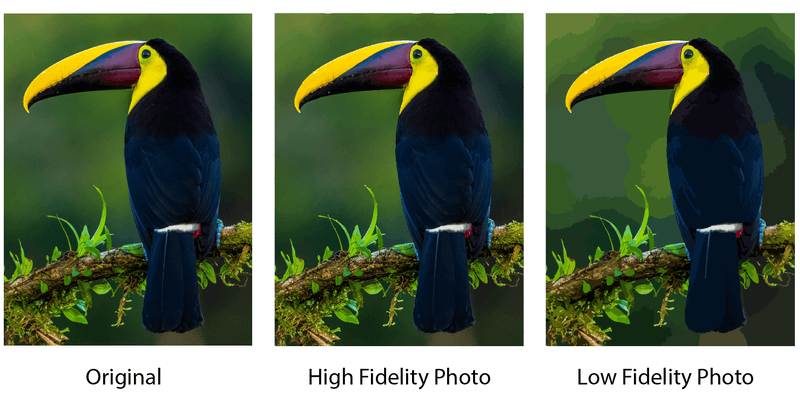
The closest look to the original image that you’ll get is a High Fidelity Photo. Low Fidelity Photo will give a more cartoony look.

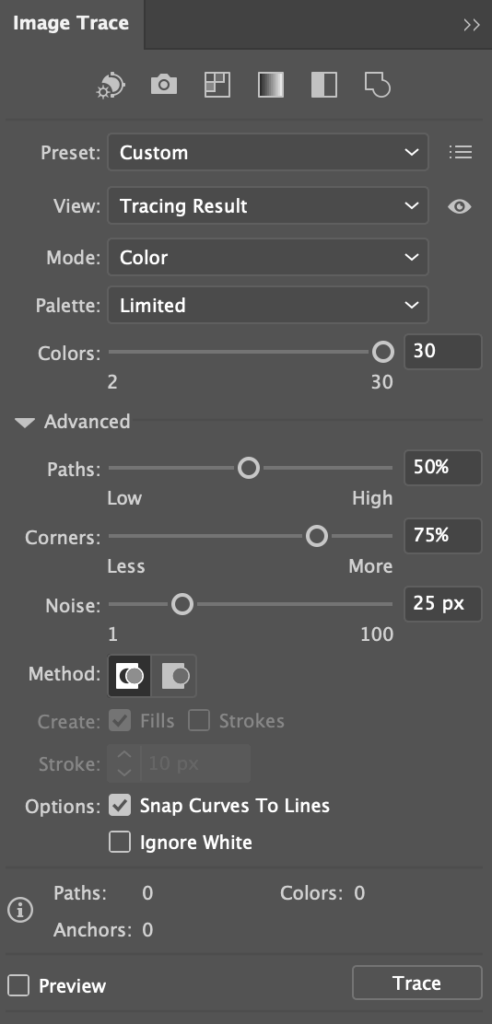
Feel free to try out other options as well if you want to create different results. You can also adjust some detail settings from the Image Trace panel.

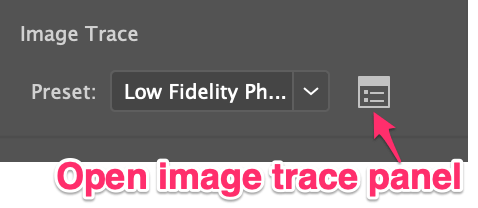
Click on the small panel icon next to the tracing result. If your Ai version doesn’t show this option, you can open the panel from the overhead menu Window > Image Trace.

Feel free to explore other tracing options.
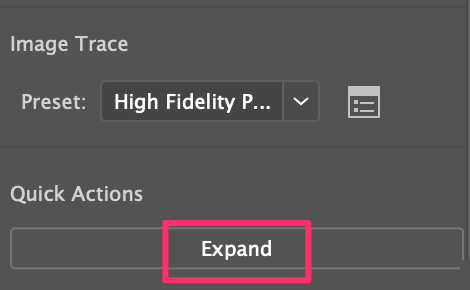
Step 4: Click Expand and your image is vectorized!

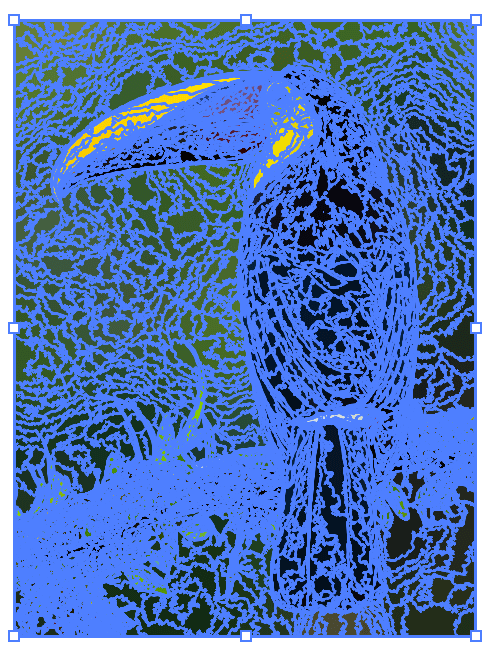
When you select the image, it’ll look like this.

You can ungroup the image to edit it. For example, you can delete the background, leaving only the bird. Use the Eraser Tool to erase or simply select the unwanted area and hit the Delete key.

When the background is complex (like this example), it can take you some time to remove it, but If your background color has only a few colors, you can select all of the same colors and delete them.
What if you want to create a vector from a raster image?
You could try the Black and White logo option from Image Trace, but the outlines might not be very accurate. The perfect tool to vectorize in this case would be the pen tool.
Method 2: Pen Tool
You can convert a raster image into a simple outline, silhouette, or fill it with your favorite color and make it a vector graphic.
Let’s vectorize the same image from Method 1 using the Pen Tool.
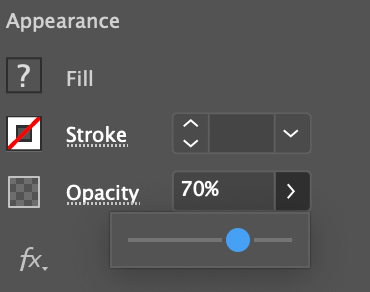
Step 1: Select the image and lower the opacity to about 70%.

Step 2: Lock the image layer so you won’t move it by accident as you work.
Step 3: Create a new layer and use the pen tool to draw/trace different parts of the image. Select the Pen Tool from the toolbar, choose a stroke color, and change the Fill to None.

Useful tips: Use different stroke colors for different color areas and lock each path when you finish closing the path. I recommend choosing a bright stroke color so that you can see the path that you’re working on.
Now you can unlock the paths and color the image.
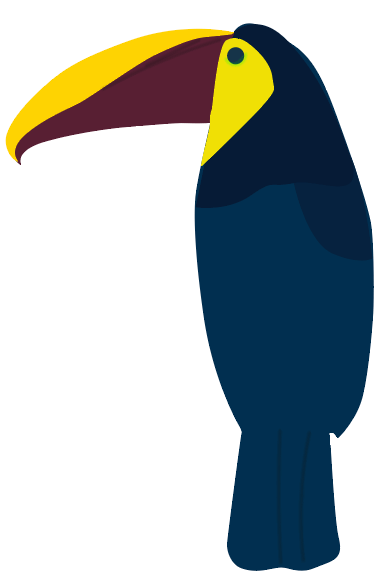
Step 4: Use the Eyedropper Tool (keyboard shortcut I) to sample colors from the original image and apply them to the vector image.

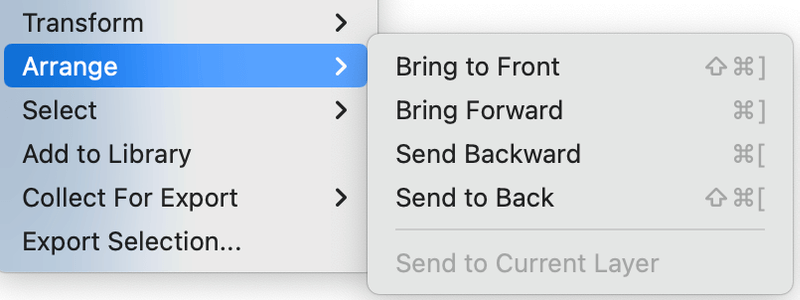
If some areas are not showing, right-click and arrange the color areas until you get the right order.

Feel free to add more details to the vector if you like.

Don’t want to use the same colors? You can get creative and make something totally different.

If the path and color areas are not aligning well, you can use the Direct Selection Tool or Eraser Tool to clean up and finalize the vector image.
Conclusion
The quickest way to vectorize an image is using the Image Trace feature. Choose the High Fidelity Photo option will get you a vector image most similar to the original raster image. If you want to make a vector graphic, the pen tool would be a better choice because you have more flexibility to make it your style.
About June Escalada

Rah
Hello your work is so amazing
Thank you for sharing such insightful tip.
I would like to know if you can guide me with saving files to have high quality but small file size.
June Escalada
Hi Rah,
What are you using the image for? There are several ways to reduce file size. This article has more details: https://illustratorhow.com/reduce-ai-file-size/