Hi! My name is June. I’m a graphic designer who loves to try out different fonts for new projects. When time permits, I like to make my own fonts to stand out from the crowd. I started to create fonts in Adobe Illustrator, and I use font editors to create fonts in TTF or OTF format.
After trying several font editors, I’ve picked six best font makers and I’m going to share with you my experience of using them. I started with FontForge because it was free and professional, but then I discovered other options that are also great for font design.
It’s important to choose the right tool for the right purpose because some tools can simplify the work process that other tools cannot. For example, Before I learned about font editors, I used to convert my handwriting to fonts by tracing it with the pen tool, and it was such a long process.
See which font editor is best for you.
6 Best Font Makers Reviewed
In this section, I’m going to talk about six font design tools including beginner-friendly options, best for professional use, and some free options.
Depending on how you use it, there are different font design software for your workflow. Some font makers are more beginner friendly than others, some have more advanced features, and the cost can be free or hundreds of dollars.
1. Glyphs Mini (Best for Beginners)
- Pricing: $49.99 with a 30-day free trial
- Compatibility: macOS 10.11 (El Capitan) or above
- Key features: Create single-master OpenType Fonts, edit glyphs with advanced vector tools
- Pros: Clean interface, easy to get started.
- Cons: Limited features and support for professional use.
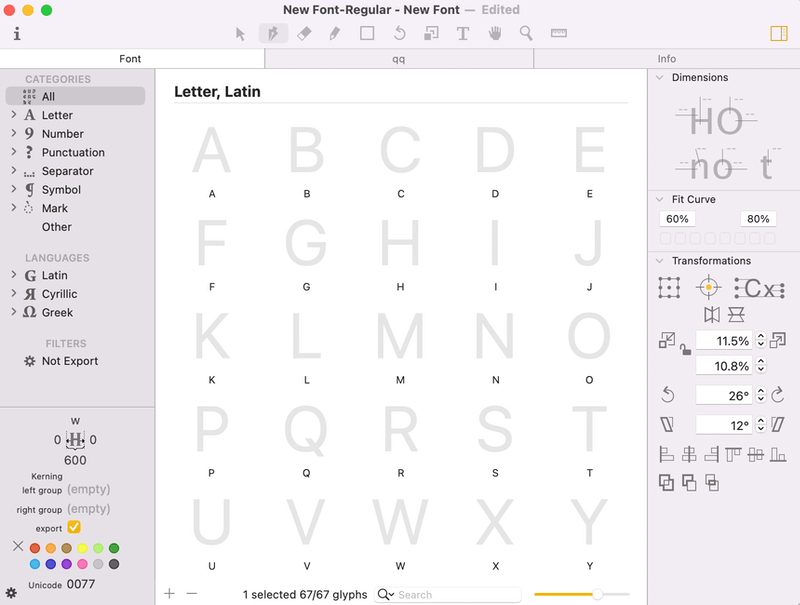
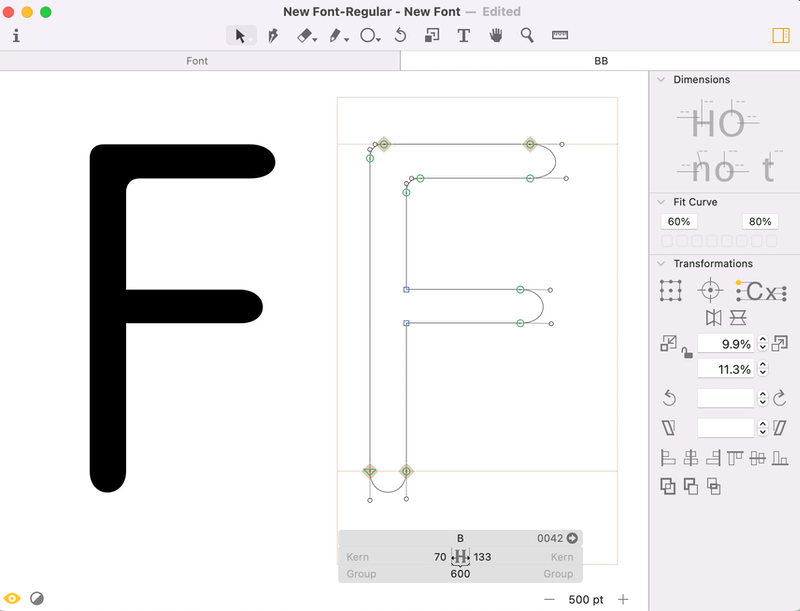
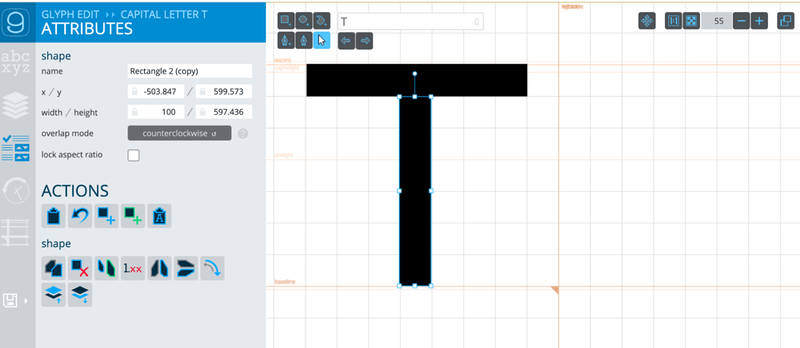
I like Glyphs mini’s simple and clean interface that makes it easy to navigate to access the features. On the left panel, you can choose to edit glyphs by category, language, etc.

Double click on the glyph you want to create and it’ll open a window where you can create and edit the glyph using the vector tools on top. You can start with the primitive rectangle and circle shape tools and use the pen tool or pencil to add details. There are also quick tools to round corners, rotate, and tilt the glyph.

If you’re not sure about any tool, you can check out the Glyphs Mini handbook or other online tutorials. I find it easy to get started with Glyph Mini with its basic font design tools, however, it doesn’t have advanced features such as color editing, smart components like brushes, layers, etc.
If you’re doubting between Glyphs or Glyphs mini, you can decide based on your workflow. Glyphs mini is a simpler and lighter version of Glyphs. If you work with typography at a highly professional level, then Glyphs is a better option for you than Glyphs mini.
For example, I do create fonts from time to time for specific projects, but don’t necessarily have a strict rule for their formats, etc. In this case, I find Glyphs mini suits my workflow better as I don’t need many advanced features that Glyphs offers.
Plus, the price difference between Glpyhs and Glyphs Mini is remarkable. Glyphs Mini is $49.99, or you can get it at Setapp for free if you have a Setapp subscription plan. Since Glyphs is a more professional font maker with more advanced features, the cost is also higher. You can get Glyphs for $299.
2. Fontself (Best for Adobe Users)
- Pricing: $39 for Adobe Illustrator or $59 for both Adobe Illustrator & Photoshop
- Compatibility: Adobe Illustrator or Photoshop CC 2015.3 or above
- Key features: Design fonts in Adobe Illustrator or Photoshop
- Pros: Design fonts in your familiar software, easy to use
- Cons: Only works with Illustrator and Photoshop, not other apps
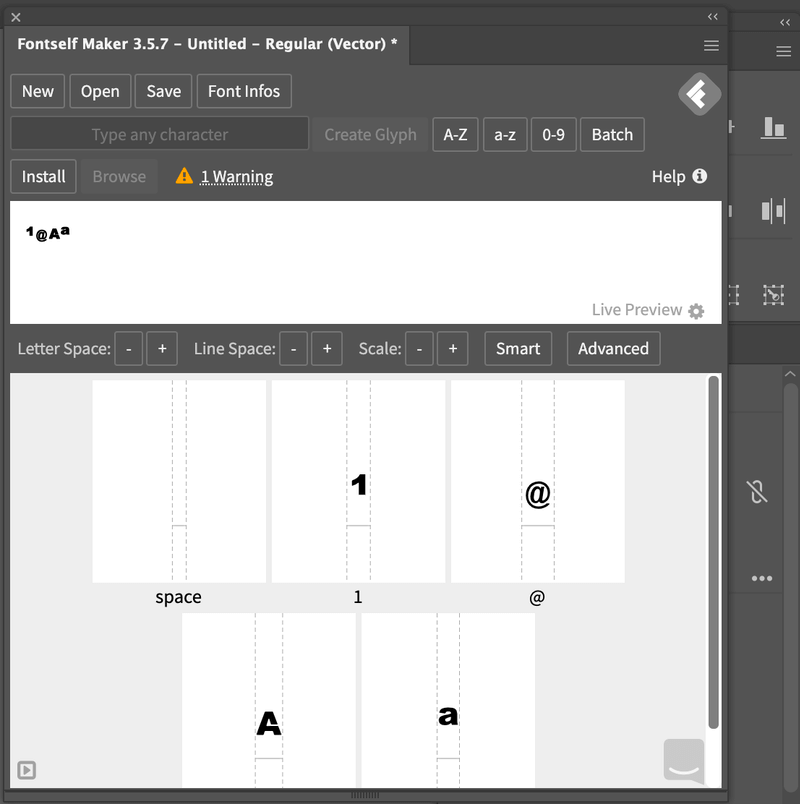
Slightly different than other font makers, Fontself isn’t an app itself, it’s an extension for Adobe Illustrator and Photoshop CC.
It’s a great choice for Illustrator and Photoshop users because it allows you to create directly in the software that you’re familiar with and it’s super easy to use. All you have to do is open the extension in Illustrator or Photoshop, and drag the letters in the extension panel to edit and install the font.

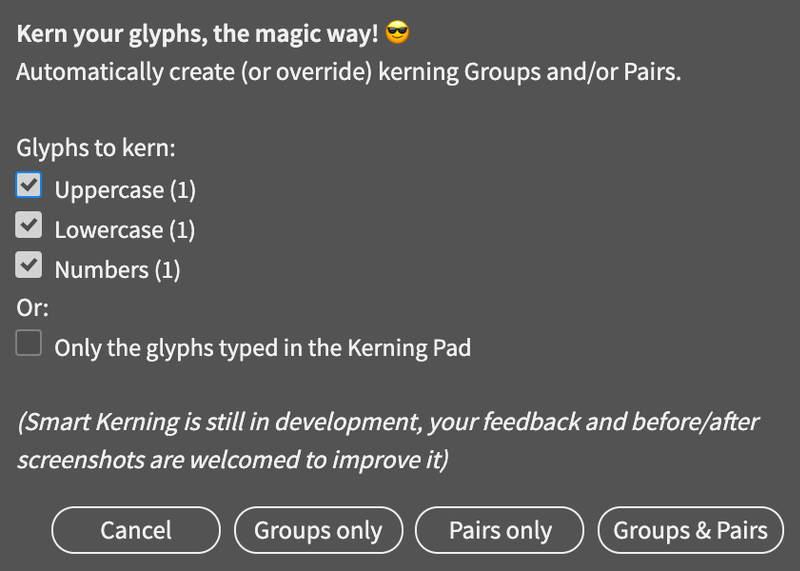
It’s also easy to adjust the alignment and format because it has Smart tools which allow you to kern without going through the glyphs one by one (although it is recommended for professional use).
Fontself Maker is also good value for money. You can get Fontself for Adobe Illustrator for $39 (one-time fee), or get the Illustrator and Photoshop bundle for $59 (one-time fee). I got the Illustrator-only plan because I mainly do my typography work in Adobe Illustrator.
I would’ve picked Fontself as the best option for beginners who uses Adobe Illustrator or Photoshop. So I guess the downside of Fontself is that it doesn’t support other software (yet), which limits its user group.
3. FontLab (Best for Professionals)
- Pricing: $499 with a 10-day free trial
- Compatibility: macOS (10.14 Mojave -12 Monterey or newer, Intel and Apple Silicon) and Windows (8.1 – 11 or newer, 64-bit and 32-bit)
- Key features: Advanced vector tools and freehand drawing or font creations
- Pros: Full-featured professional font maker, support major font formats
- Cons: Expensive, not beginner-friendly
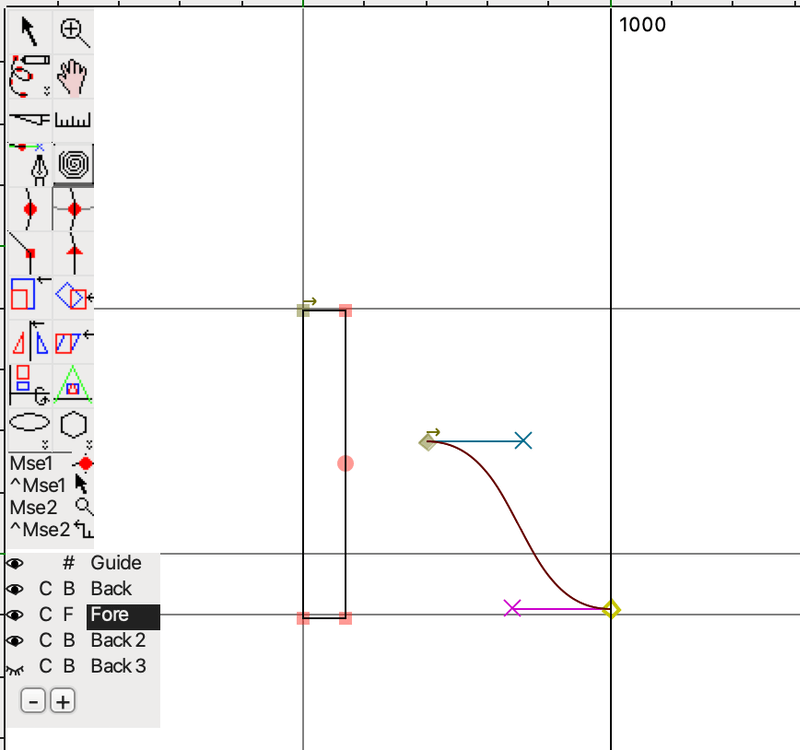
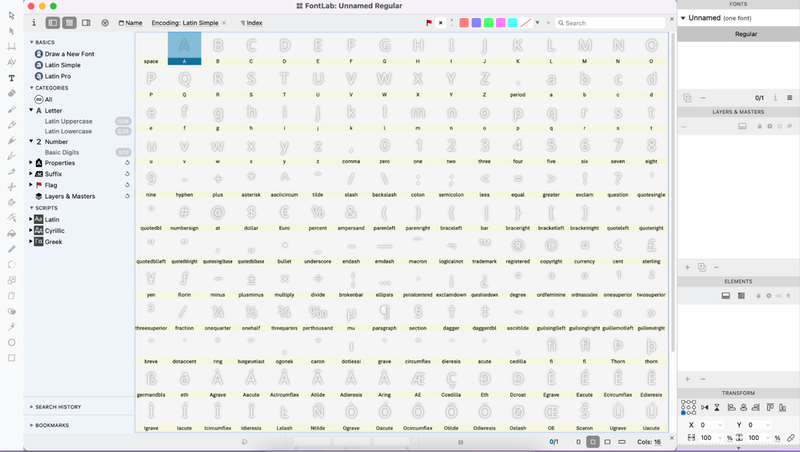
FontLab is an advanced font maker perfect for professional designers. You can create and edit OpenType fonts, variable fonts, color fonts, and web fonts. It also supports different languages and even emojis.
Yeah, the interface looks quite overwhelming, when you create the document, but once you click on creating a specific glyph, it gets better.
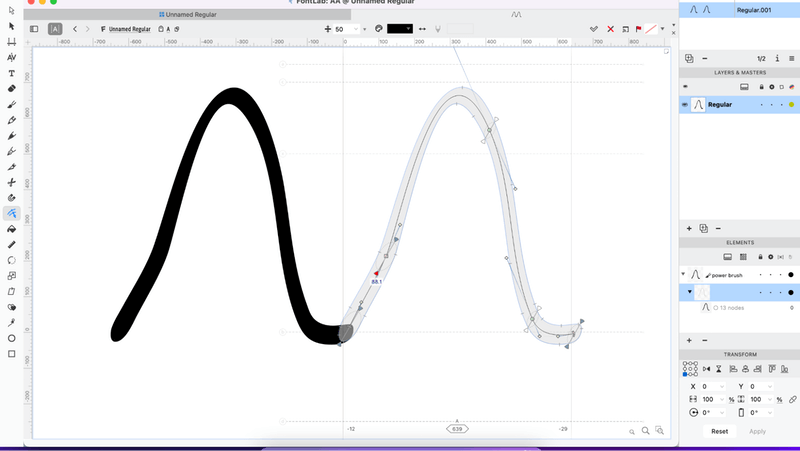
As a complete font editor, FontLab has a lot of tools and features that allow you to create any type of font. You can use the brush or pencil to create script fonts (I prefer the brush), and use the pen together with other vector editing tools to make serif or san serif fonts.
To be honest, it took me a while to figure out how to use certain tools, so yeah, there is a learning curve and it’s probably not a good option for complete beginners. Also, its pricing – $499, I think it’s a lot to invest as a beginner, but you make the call 🙂
Overall I like the experience of using FontLab, however, one thing that bothers me a bit is that sometimes when I repeat an action, FontLab crashes and quits.
(I’m using FontLab 8 on a MacBook Pro. )
4. Glyphr Studio (Best Browser Option)
- Pricing: Free
- Compatibility: Web-based
- Key features: Make fonts from scratch or import SVG format outlines from design software
- Pros: Doesn’t take up your computer space, easy to use
- Cons: Limited features
Glyphr Studio is a free online font editor for everyone. It’s easy to use and has basic font creation features. You can create your own fonts from scratch, or load existing fonts to make edits.
The interface is simple and you can easily find the tools you need. On the left-hand side panel, you can manually adjust the settings of your edits.
You might need to look at some tutorials to get started if you don’t have much experience with vector tools, but it’s really easy to jump right in and start playing with the tool because the tools are pretty standard.
However, you won’t be able to create script fonts in Glyphr Studio because they don’t have drawing tools like pencils or brushes.
5. Calligraphr (Best for Handwriting Fonts)
- Pricing: Free or Pro version from $8/month
- Compatibility: Web-based
- Key features: Font template, convert handwriting to the digital font
- Pros: Easy to use, offer step by step guide
- Cons: Can only make handwritten fonts
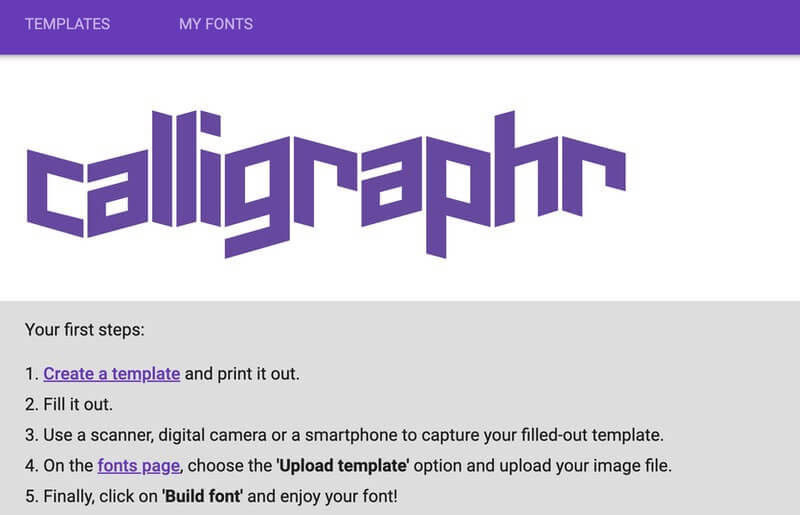
Calligraphr is the go-to for converting your authentic handwritten fonts to digital fonts. Although some other software also supports script fonts, you would eventually need to trace your handwriting on paper using vector tools.
The advantage of Calligraphr is that you can scan and convert your handwriting directly to make down usable font formats like TTF or OTF. Plus, you can use the fonts for commercial use.
You do need to create an account and log in to use Calligraphr, but it’s totally free and they don’t ask for your billing info. Once you create an account, you can upload images of your handwriting or download their template to use as a guide for your handwriting.

If you upgrade to the Pro account ($8/month), you get access to features like ligatures, adjust letter spacing for single characters, data backup option, etc.
Basically, Calligraphr is a font maker that simulates handwriting. That said, it doesn’t have many vector editing options. So if you want to create a serif or san serif font, this is not an option. But you can always use it together with another font maker since it’s free anyways 😉
6. FontForge (Best Free Option)
- Pricing: Free
- Compatibility: macOS 10.13 (High Sierra) or higher, Windows 7 or Higher
- Key features: Vector tools for font creation, supports major font formats
- Pros: Professional font design software, sufficient learning resources
- Cons: Outdated user interface, steep learning curve.
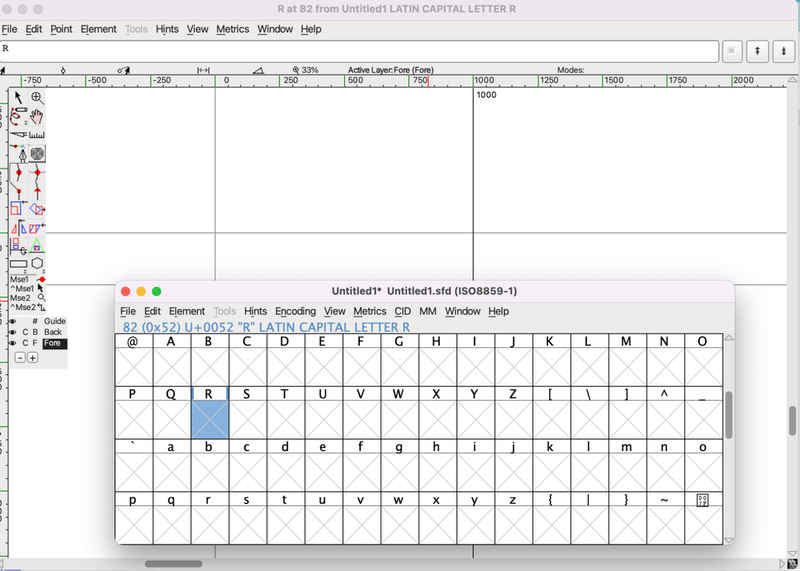
FontForge is a sophisticated font creator, and it’s free to use. I chose it as the best free option among others because it does have more features for creating different types of fonts and supports major formats like PostScript, TrueType, OpenType, SVG, and bitmap fonts.
Being one of the first font makers, FontForge has a relatively old-fashioned user interface (of which I’m not a fan), and the tools are not necessarily self-explanatory. I find it a bit difficult to use. However, there are plenty of helpful learning resources, and even FontForge itself has a tutorial page.

If you’re looking for free professional font design software, then FontForge is the go-to. However, do note that the UI can be a bit hard to get used to and if you’re new to vector editing, it will take you some time to learn how to use the software.
FAQs
Here are more questions you might have about font design and font editors.
How can I design my own font?
The standard process would be to draw out the font on paper, scan it, and trace it using font design software. But you can also create fonts with vector tools directly using the font maker. If you’re creating cursive fonts or other handwriting fonts, you should use a graphic tablet.
How do you become a typography designer?
Although it’s easy to design a font, becoming a professional typography designer requires much more knowledge. You should start by learning typography history, different types of fonts, basic rules, and then you can design fonts for professional use.
What’s the best Adobe software to make fonts?
Ideally, Adobe Illustrator is the best Adobe software for font creation because it has all the vector tools you need, but some people also like to use InDesign to make fonts. You can use either InDesign or Adobe Illustrator to design the font, then use a font editor or extension to save the font format.
Conclusion: Which Font Editor to Choose
If you work with typography at a highly professional level that requires strict formatting, then choose a sophisticated font maker like FontForge or Font Lab. I personally prefer Font Lab because of its clean interface and more advanced features, but if you’re looking for a free font editor, go for FontForge.
Glyphs Mini is a great option for beginners who are new to typography design or amateurs because it’s simple yet has basic font editing features. Plus, it’s more affordable.
For Adobe Illustrator users who create custom fonts casually, I highly recommend Fontself because it’s easy to use, and you can use it as an extension which also saves a bit of your computer space.
Calligraphr is useful for making handwriting-style fonts because it scans and simulates your handwriting without having to trace it again digitally. Since it’s free, you can use it together with any other font editors.
Glyphr Studio is a good alternative for quick font projects. If you barely design fonts, it can be a great option because it’s free and still has the basic font-making features. It’s easier to use than FontForge and has a simpler interface.
Have you tried any of these font design software? Which one do you use? Feel free to leave a comment below.
About June Escalada







Molana Ibrahim Alyani
Good
Richard Cheese
Typo near the end, it reads “stimulates” instead of “simulates”
“Calligraphr is useful for making handwriting-style fonts because it scans and stimulates your handwriting without having to trace it again digitally”
June Escalada
Thanks a lot!
Kirk Robert Paulson
Problem: Long time Mac/Illustrator/Photoshop, user, still using CS1 versions. (Haven’t learned everything there is to know about them yet.) Have created a vector objects ‘handwriting’ alphabet, upper and lower case, with numbers and symbols that I want to make Into a distributable font.
Question: Which of the ‘free’ apps allows me to import my existing vector letterforms into the template structure, rather than having to re-draw them? Am piloting 2 Macs, the newest, my internet terminal, running Monterey 12.7, and the old workhorse Titanium 17″ running OSX 10,6,8, where the objects were created. Is there a preferred file format for the transfer? Will any of the apps run on OSX?
Thanks for any help/direction you can provide. ET/KO
June Escalada
Hi Robert,
The only free app I know is FontForge, however it’s a bit complicated to use.
Kerry Melfi
Thanks for the post. It was helpful and informative.