Creating vectors is one of the most important classes that you need to learn before becoming a graphic designer. An easy way to get started is by tracing raster images and converting them into vectors. At least that’s how I learned 12 years ago.
When you first started, creating something from scratch might be a difficult task, especially not knowing which tools to use. But if you really want to, there’s surely a way, and I’ll show you how.
In this article, you’re going to learn more about vector images and several ways to make a vector image in Adobe Illustrator.
You probably already know that Adobe Illustrator is famous for making vector graphics. But what is a vector? How do you know if an image is a vector?
Table of Contents
What is a Vector Image?
A technical explanation would be: it’s an image made by mathematical formulas like points, lines, and curves. Which means you can resize the image without losing resolution. Some common types of vector files are .ai, .eps, .pdf, and .svg.
Sounds confusing? Let me make it easier for you. Basically, any editable images are vector images. When you create a design from scratch in Adobe Illustrator, it’s a vector unless you rasterize it. For example, it can be a shape, a traced image, outlined text, and a professional logo.
There are many ways to make a vector image in Adobe Illustrator, but I’m going to put them in two main categories: vectorizing a raster image and making a vector from scratch.
Vectorizing an Image
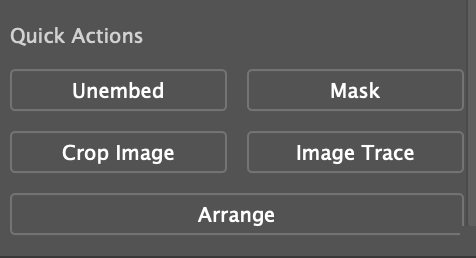
You can turn a raster image into a vector image using the pen tool or image trace feature. The quickest and easiest option is definitely image trace, and you can do it from the Properties > Quick Actions panel.
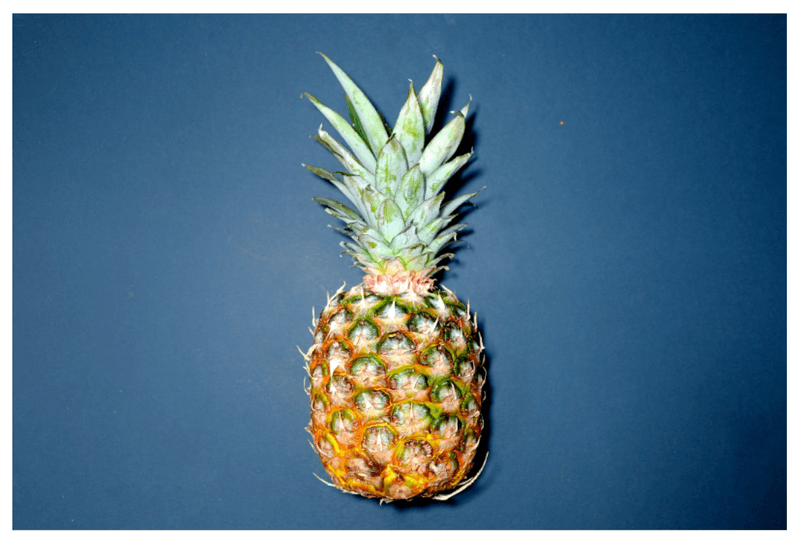
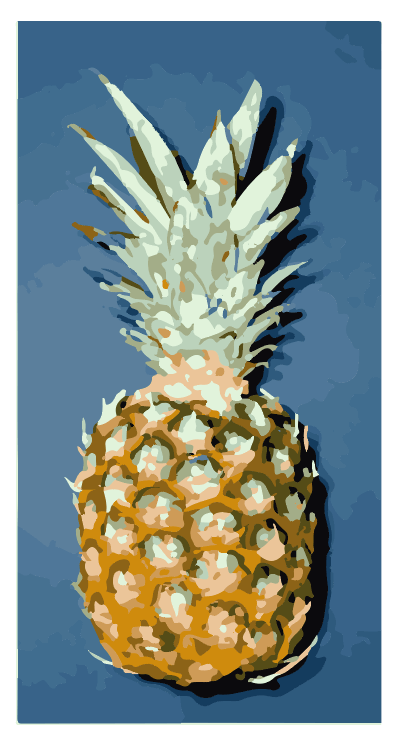
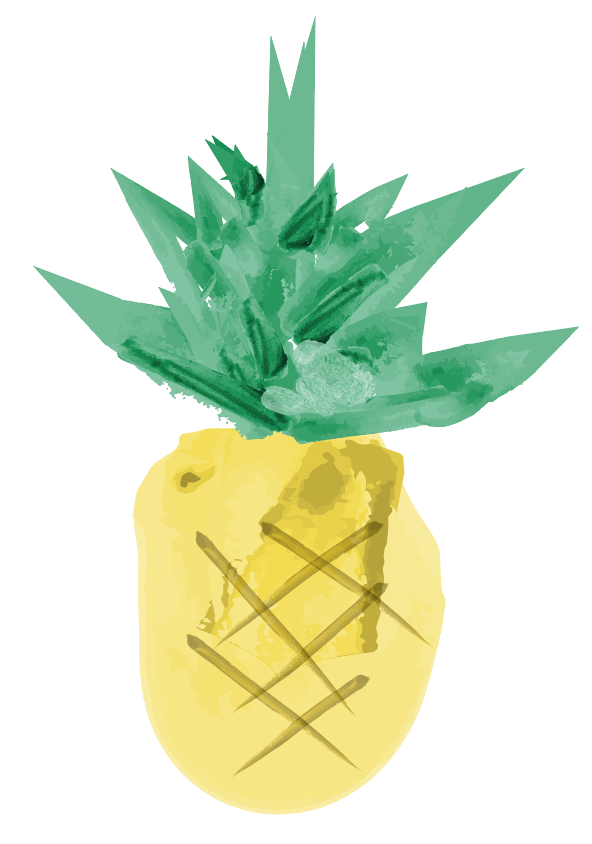
For example, let’s make a vector from this pineapple image. I’ll show you how to vectorize the image in two ways and the results can look totally different.
Note: the screenshots from this tutorial are taken from Adobe Illustrator CC Mac version. Windows or other versions can look different.

Image Trace
Step 1: Crop the image to the area that you want to vectorize.
Step 2: Select the image and choose Image Trace from the Properties > Quick Actions panel.

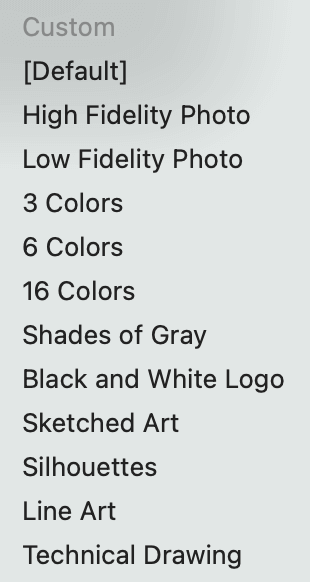
Choose a tracing result.

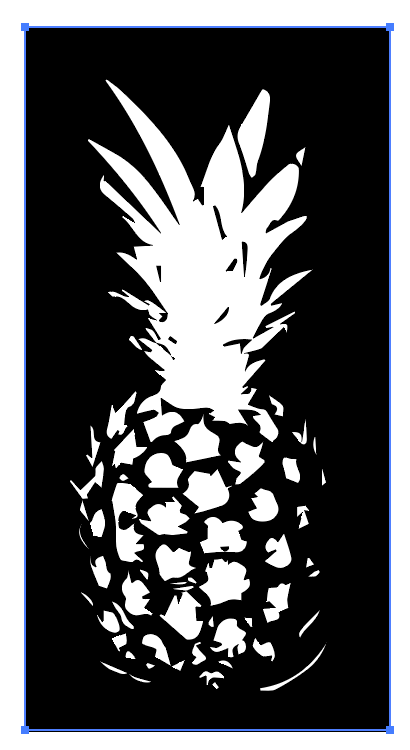
For example, if you choose the Black and White Logo, it’s going to look like this.

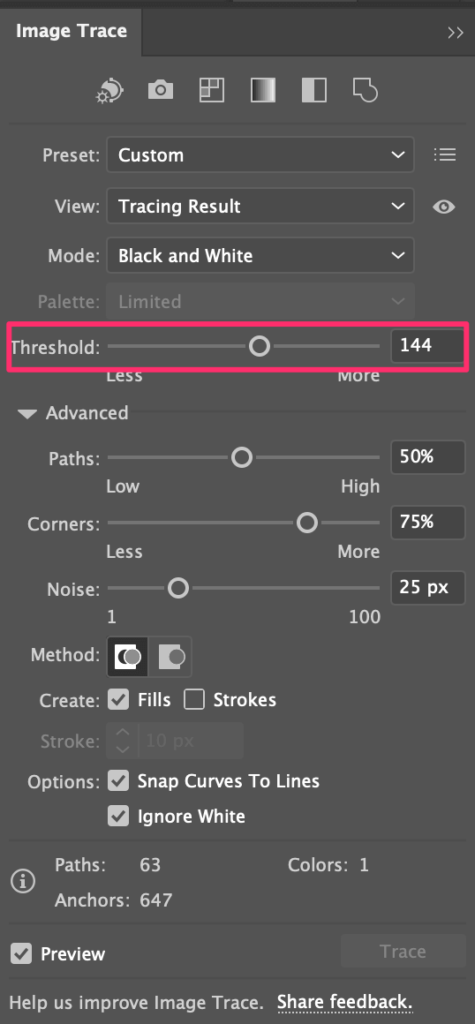
If you’re not happy with how it looks, you can open the Image Trace panel to adjust more settings. For example, you can adjust the Threshold.

Looking better?

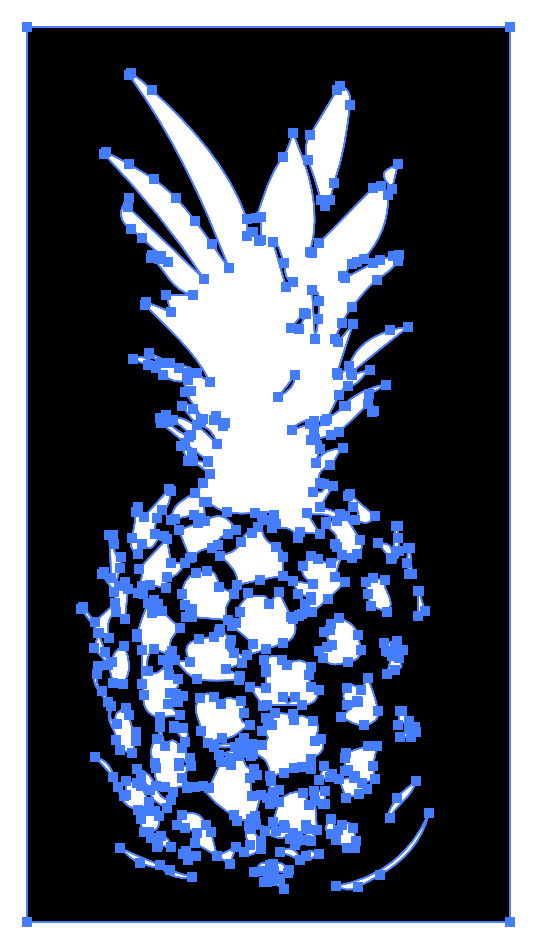
Step 4: Select the image and click Expand from Quick Actions. Now your image is editable and you can see the points and lines.

Change the color to see how it looks 🙂

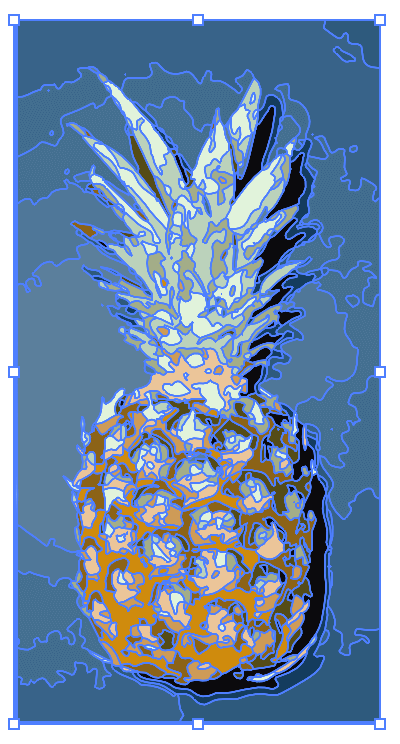
Feel free to try a couple of options. Let’s see another tracing result. This is how it would look if you choose 16 Colors in Step 2.

If you expand it, you’ll see the editable paths.

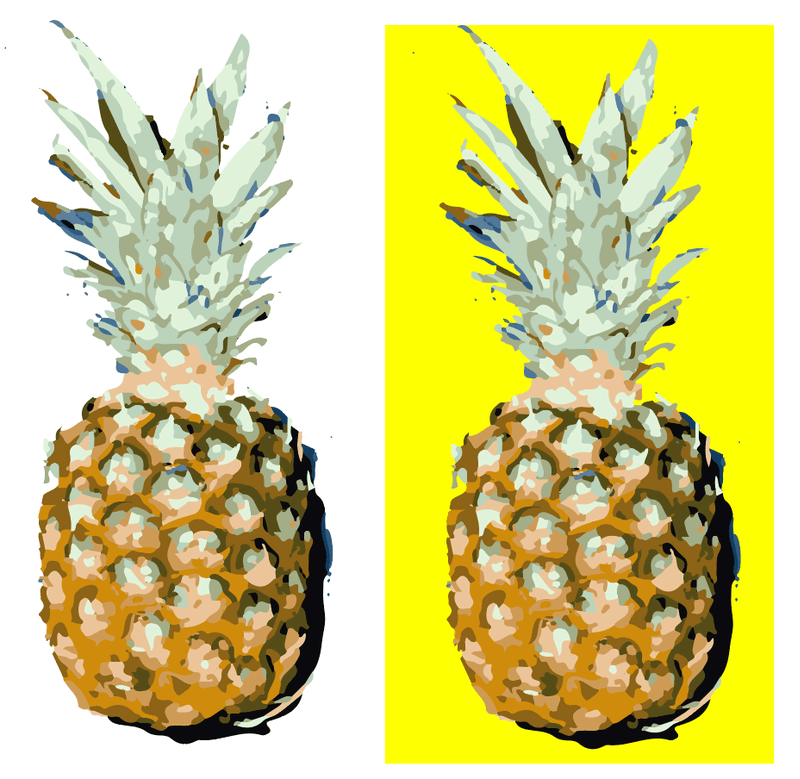
Ungroup the object and you can delete the areas that you don’t want or add another background color to it. Don’t forget to group them back after you make the edits. If not, you might miss some pieces of the artwork when you move.

Too complex? How about creating a simpler design with the pen tool?
Pen Tool
The pen tool gives you a lot of freedom to get creative. Even though we’re using the pen tool to trace the outline, but who says you must follow the lines? We can make a simple line art vector.
Step 1: Go back to the original image and lower the opacity to about 70% so that you can see the pen tool path clearer. Lock the image in case you move it by accident.
Step 2: Select the Pen Tool (keyboard shortcut P) from the toolbar, choose a stroke color, and change Fill to none.

Step 3: Trace the outline of the image shape. If you want to add color later, you should close the pen tool path and I suggest you create shapes based on the color area. Lock the path you finish to avoid editing the wrong path.
For example, I’ll trace the head part separately from the bottom part.

Now let’s work on some details. Obviously, if you color it right now it’s going to look really basic.

Step 4: Time to get creative! You can trace more details from the original image, or add your own touch. For example, I added some details to the head with my watercolor brushes and created some geometric shapes for the body.

Step 5: Delete the original image and you have your vector image. You can save the image as png for future use.
Making a Vector From Scratch
There are so many ways to make a vector from scratch. You can make line art, create shapes, use the paintbrush to draw, etc. Some popular tools for making shapes are the pen tool, shape tools (Ellipse, Rectangle, Polygon, etc), and the Shape Builder Tool.
Let me show you how to make a vector pineapple from scratch in less than five minutes.
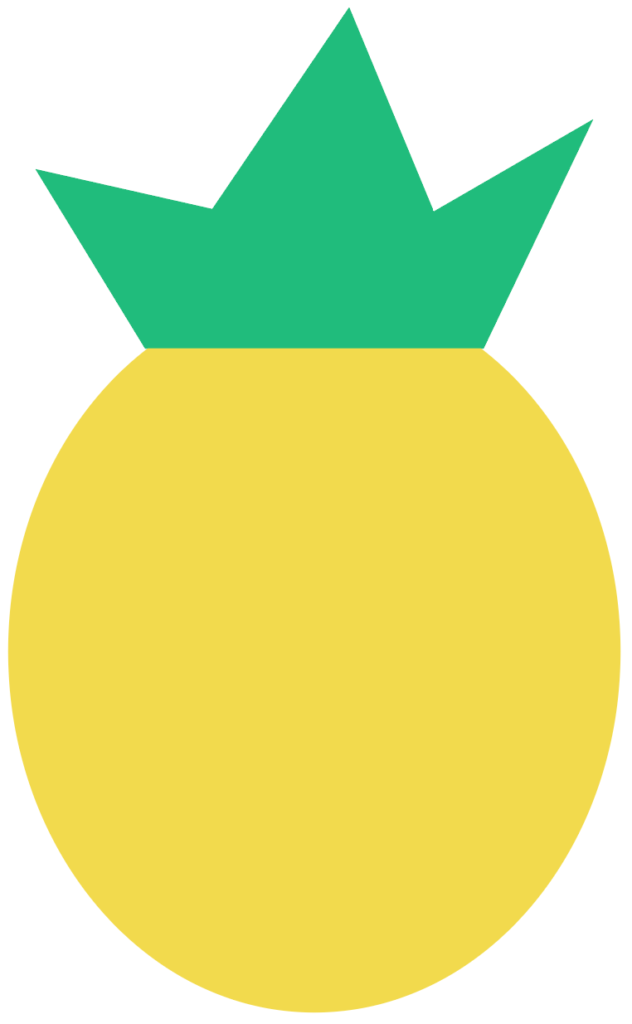
Step 1: Use the pen tool to draw the head part, it can be as simple as this.

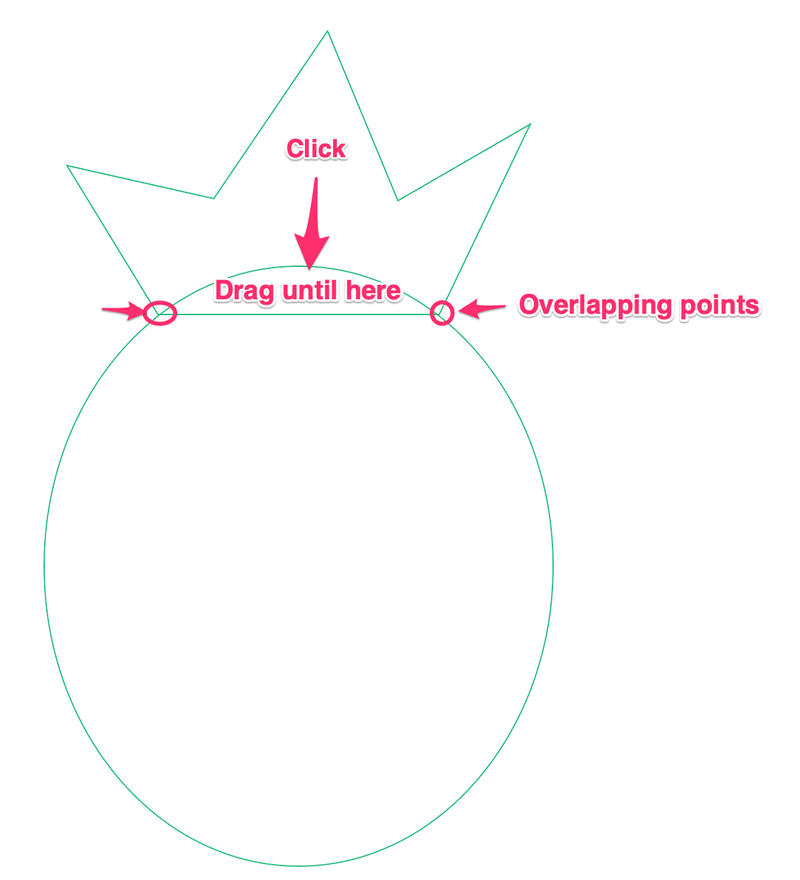
Step 2: Use the Ellipse Tool (keyboard shortcut L) to draw the pineapple body and drag it to connect the head. There should be two overlapping points.
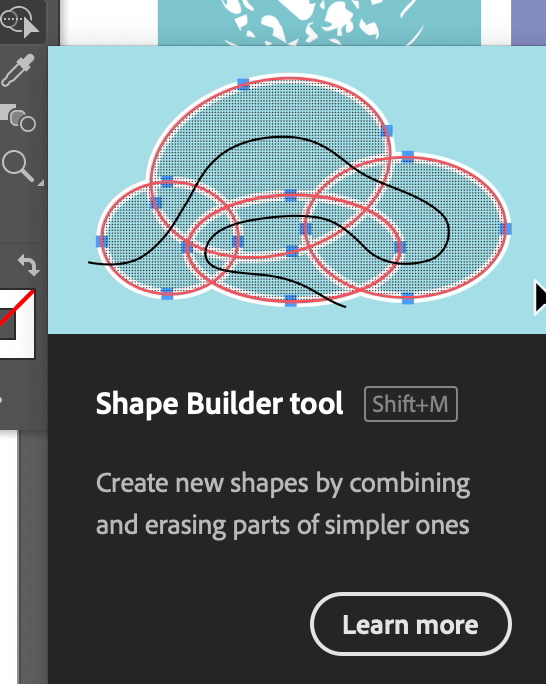
Step 3: Select both shapes and choose the Shape Builder tool (keyboard shortcut Shift + M).
Here’s a video if you’re not familiar with the Shape Builder Tool:
Click and drag through the head and the overlapping part of the ellipse shape to combine shapes.

This step is to separate the head and body for filling color.
Step 4: Add color to both shapes and you’ve got a simple pineapple.

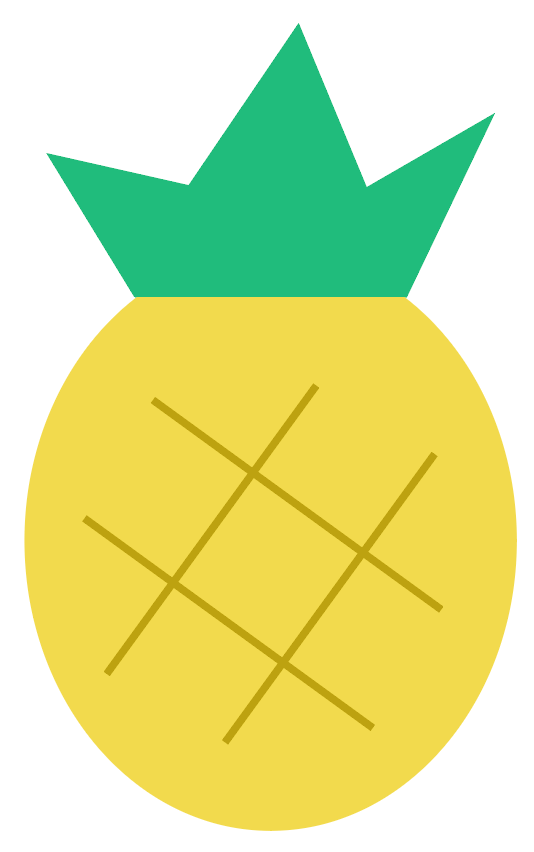
Step 5: Use the Line Segment tool (keyboard shortcut \) to draw some straight lines to add some details.

Super easy, right? This is just one of the many ways to make a vector from scratch. You can also create a freehand drawing style pineapple using brushes and outline the strokes from the overhead menu Object > Path > Outline Stroke.

Wrapping Up
You can use any of the methods above to make a vector image in Adobe Illustrator. If you want to keep the file editable, save it in vector file formats. If you save the vector you create as a jpeg, it won’t be editable.
The easiest way to make a vector is by tracing existing images. You can always combine methods, use the pen tool, or other tools to create something unique.
About June Escalada